Router
Router adalah arah jalannya program, sehingga ketika ada request misal /login maka router akan mengarahkan server menjalankan controller melalui /login sehingga mendapatkan response.
Sebelumnya kita telah menggunakannya pada file index.js tetapi Bagaimana jika kita memiliki route yang sangat banyak misal 3000 route?. Maka kita perlu organisir rute kita agar lebih rapi dan mudah untuk dimaintenance.
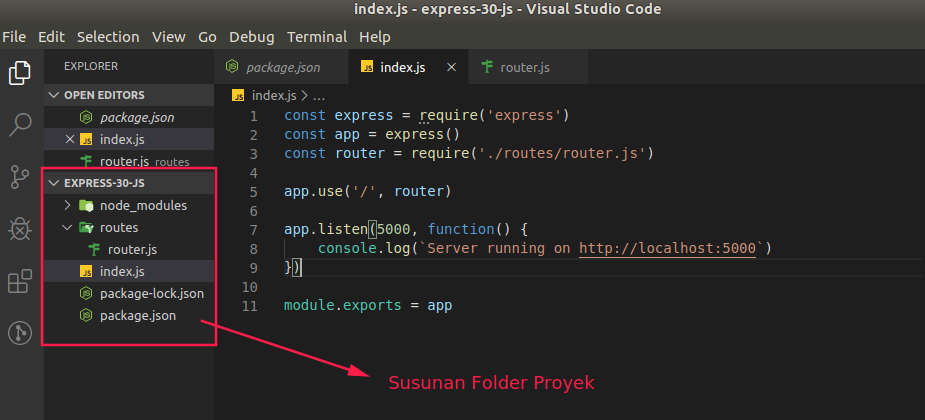
Buatlah folder baru pada proyek kita dengan nama routes dan isinya file router.js. Pindahkan kode dari file index.js yang mengandung rute ke file router.js dan tambahkan kode untuk method .Router() sehingga seperti berikut.

File router.js
const router = require("express").Router();
router.get("/", function (request, response) {
response.send("Webserver asrul.dev");
});
router.get("/cari-jodoh", function (request, response) {
response.send("Cari jodoh dengan http " + request.method);
});
router.post("/cari-jodoh", function (request, response) {
response.send("Cari jodoh dengan http " + request.method);
});
router.put("/cari-jodoh", function (request, response) {
response.send("Cari jodoh dengan http " + request.method);
});
router.delete("/cari-jodoh", function (request, response) {
response.send("Cari jodoh dengan http " + request.method);
});
router.get("/about", (req, res) => {
res.send(
"ini rute /about " + req.query.nama + " dan umurnya " + req.query.umur
);
});
router.get("/profile", (req, res) => {
res.redirect("/login");
});
router.get("/login", (req, res) => {
res.send("silahkan Login terlebih dahulu");
});
module.exports = router;
Modifikasi file index.js menjadi seperti berikut.
const express = require("express");
const app = express();
const router = require("./routes/router.js");
app.use("/", router);
app.listen(5000, function () {
console.log(`Server running on http://localhost:5000`);
});
module.exports = app;
Jika dilakukan ujicoba pada endpoint pada materi request dan response tidak ada perubahan, saya ucapkan selamat. :) Anda berhasil memisahkan file server dan router.
Untuk pengelompokan rute lebih spesifik lagi seperti 1 file user.router.js hanya mengelola rute user saja, bisa Anda lakukan dengan hal yang sama. Mungkin ini akan menjadi salah satu challenge minggu depan.
Controller
Controller adalah proses melakukan kontrol atau logika dan komputasi pada sebuah aplikasi sebelum dikirimkan ke user sebagai response. Disini kontrol masih bergabung dengan router. Mari kita buat sebuah folder dengan nama controller dan buat sebuah file dengan nama jodoh.controller.js sehingga hasilnya seperti berikut.
File jodoh.controller.js
function getJodoh(request, response) {
response.send("Cari jodoh dengan http " + request.method);
}
function setJodoh(request, response) {
response.send("Cari jodoh dengan http " + request.method);
}
function updateJodoh(request, response) {
response.send("Cari jodoh dengan http " + request.method);
}
function deleteJodoh(request, response) {
response.send("Cari jodoh dengan http " + request.method);
}
module.exports = {
getJodoh,
setJodoh,
updateJodoh,
deleteJodoh,
};
Modifikasi file router.js menjadi seperti berikut.
const router = require("express").Router();
const jodoh = require("../controller/jodoh.controller.js");
router.get("/", function (request, response) {
response.send("Webserver asrul.dev");
});
router.get("/cari-jodoh", jodoh.getJodoh);
router.post("/cari-jodoh", jodoh.setJodoh);
router.put("/cari-jodoh", jodoh.updateJodoh);
router.delete("/cari-jodoh", jodoh.deleteJodoh);
router.get("/about", (req, res) => {
res.send(
"ini rute /about " + req.query.nama + " dan umurnya " + req.query.umur
);
});
router.get("/profile", (req, res) => {
res.redirect("/login");
});
router.get("/login", (req, res) => {
res.send("silahkan Login terlebih dahulu");
});
module.exports = router;
Jika hasilnya tidak berubah dari yang sebelumnya, saya ucapkan sekali lagi selamat Anda berhasil. :)