Saatnya kita awankan yang telah kita buat 1 minggu belakangan ini, sehingga ini berguna nanti untuk materi web react js dan mobile react native.
Mysql Online
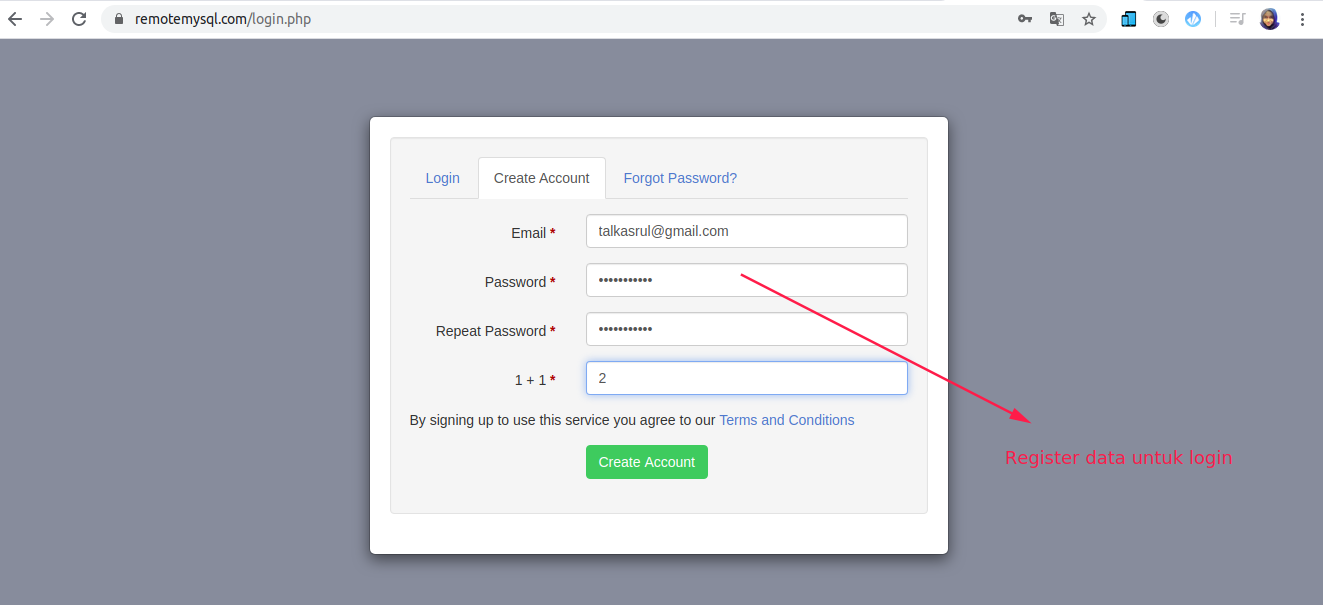
Pertama kita butuh server database MySQL online. Setelah lelah mencari, saya temukan mysql free dan lumayan cocok untuk tahap belajar di https://remotemysql.com, langsung daftar seperti gambar berikut.

Setelah selesai daftar silahkan konfirmasi pendaftaran yang dikirimkan via email. Setelah selesai silahkan login untuk membuat database.
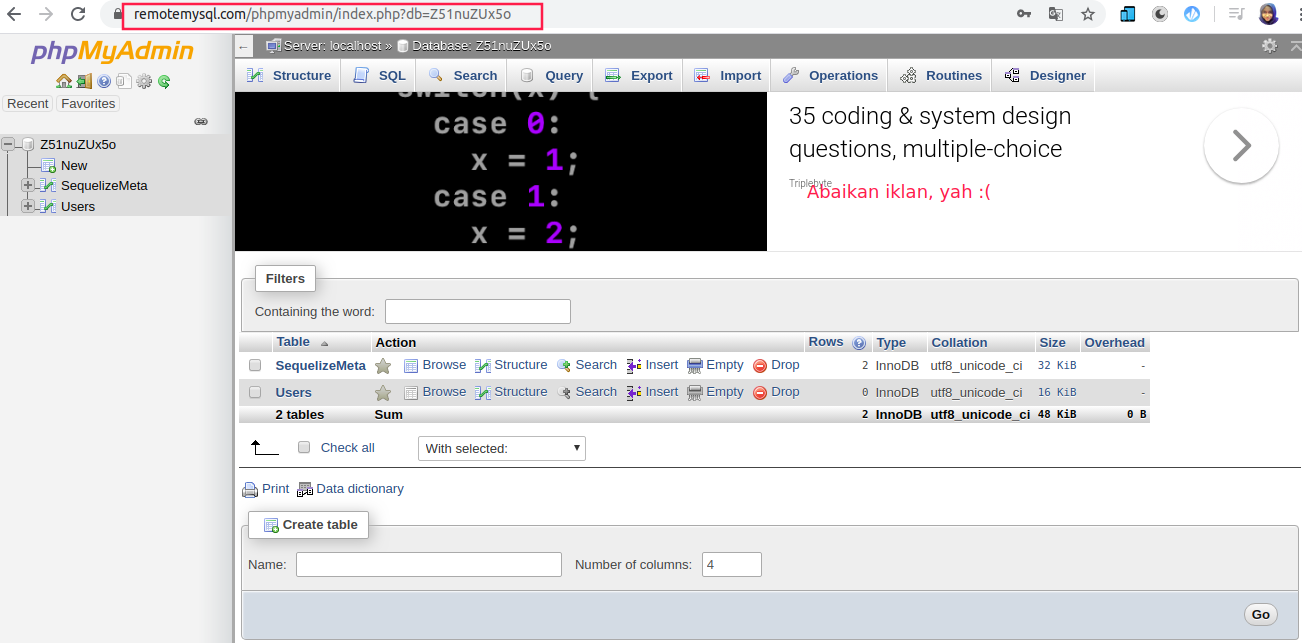
Create database dan sesuaikan config.json pada proyek dengan yang didapatkan dari remotemysql.com. Ini gambar PHPmyadmin online.
{
"development": {
"username": "Z51nuZUx5o",
"password": "rahasia",
"database": "Z51nuZUx5o",
"host": "remotemysql.com",
"dialect": "mysql",
"port": 3306,
"operatorsAliases": false
},
"test": {
"username": "root",
"password": null,
"database": "database_test",
"host": "127.0.0.1",
"dialect": "mysql",
"operatorsAliases": false
},
"production": {
"username": "Z51nuZUx5o",
"password": "rahasia",
"database": "Z51nuZUx5o",
"host": "remotemysql.com",
"dialect": "mysql",
"port": 3306,
"operatorsAliases": false
}
}
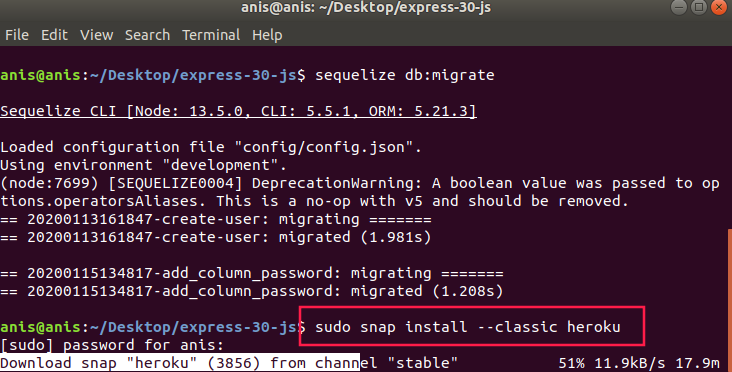
Lakukan migrate seperti sebelumnya.
sequelize db:migrate
Sehingga hasilnya seperti berikut.

Heroku
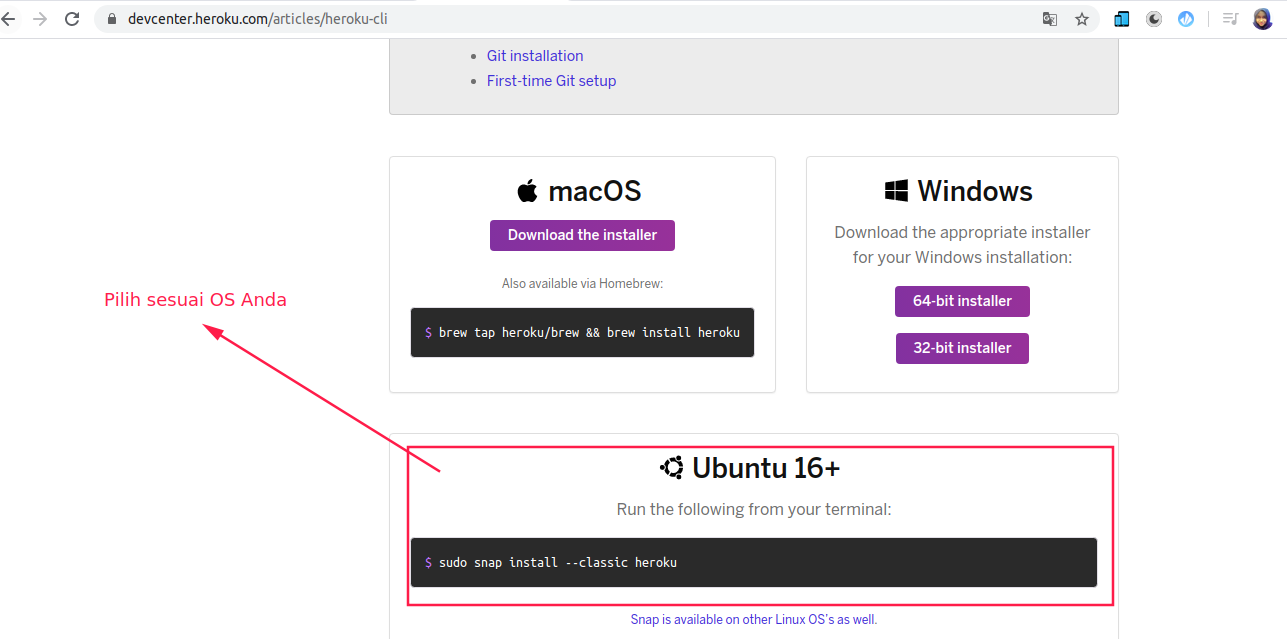
Download terlebih dahulu heroku, sesuaikan dengan OS yang Anda pakai, seperti gambar berikut.

Setelah download lakukan install, (contoh pada ubuntu)

Jika heroku berhasil diinstall maka tampilannya seperti berikut.

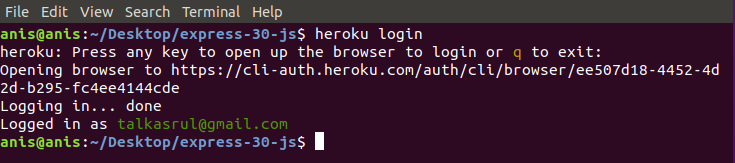
Maka proses selanjutnya silahkan login jika sudah memiliki akun heroku, jika belum silahkan daftar dahulu.
heroku login

Jika login berhasil, selanjutnya pada proyek lakukan perintah berikut.
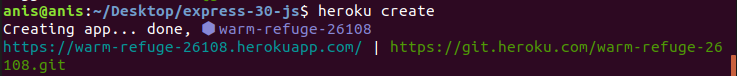
``bash heroku create

Jika heroku create telah berhasil, maka selanjutnya buat file baru dengan nama procfile yang isinya seperti berikut.
web: node index.js
File tersebut digunakan oleh heroku untuk menjalankan file server.
Install cors dengan cara.
npm i cors
Lakukan sedikit modifikasi pada file index.js dengan menginstall cors sebagai middleware yang memperbolehkan diakses dengan beda alamat host dan tambahkan juga port.
const express = require("express");
const app = express();
const router = require("./routes/router.js");
const port = process.env.PORT || 5000;
const cors = require("cors");
app.use(cors());
app.use(express.urlencoded({ extended: true }));
app.use("/", router);
app.listen(port, function () {
console.log(`Server running on <http://localhost>:${port}`);
});
module.exports = app;
Tambahkan file .gitignore untuk membatasi upload file git ke heroku, disini kita butuh mengignore folder node_modules sehingga isi file .gitignore sebagai berikut
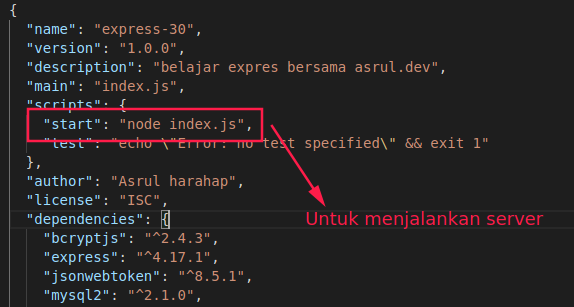
Ubah juga file package.jso dengan menambahkan script start, perhatikan gambar berikut.

node_modules
Kemudian gunakan git untuk deploy dengan cara, berikut.
git init
Buka heroku secara online dan cek git yang diberikan oleh heroku, lalu pada terminal lakukan perintah remote git tersebut.
Contoh pada saya, ini sesuaikan dengan milik Anda.
heroku git:remote -a warm-refuge-26108
git add .
git commit -m "Deploy dengan bismillah"
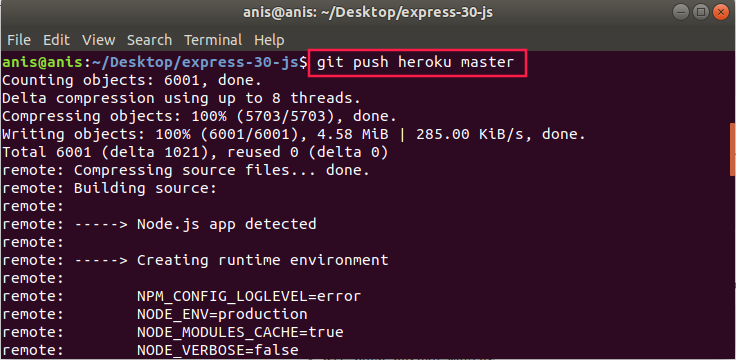
git push heroku master
Tunggu proses sebentar hingga deploy selesai, perhatikan gambar.

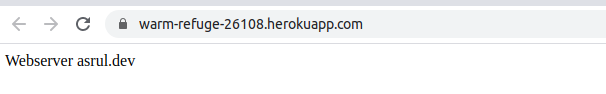
Jika sudah selesai, buka dengan cara perintah berikut.
heroku open

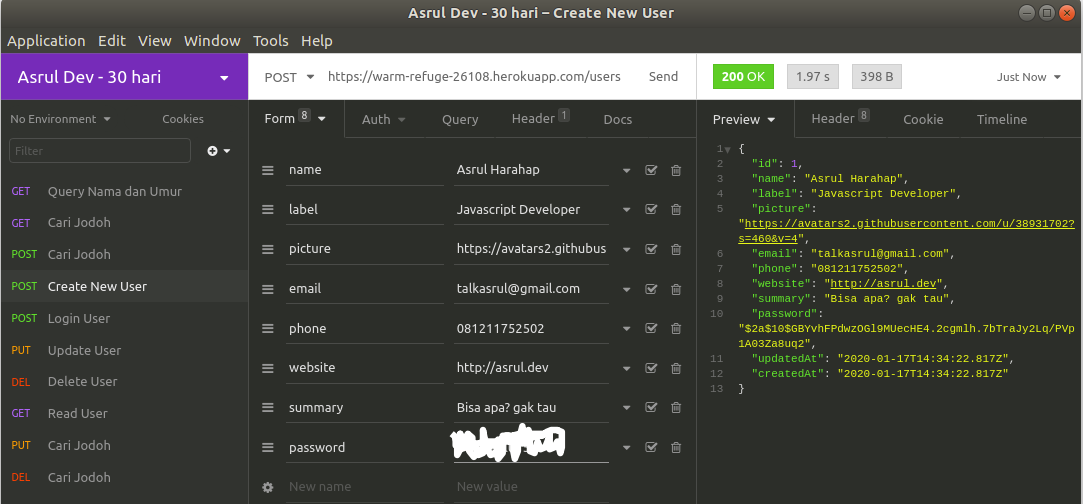
Selanjutnya yok uji coba pada insomia, jika berhasil artinya deploy kita sukses.