Tipe Data
Saya rasa semua bahasa pemrograman pasti ada yang namanya tipe data. Berikut ini adalah tipe data primitif JavaScript: String, Number, Boolean, Undefined, Null , dan Symbol.
Memeriksa Tipe Data
Javascript telah menyediakan kode untuk memeriksa tipe data yaitu typeof.
contoh
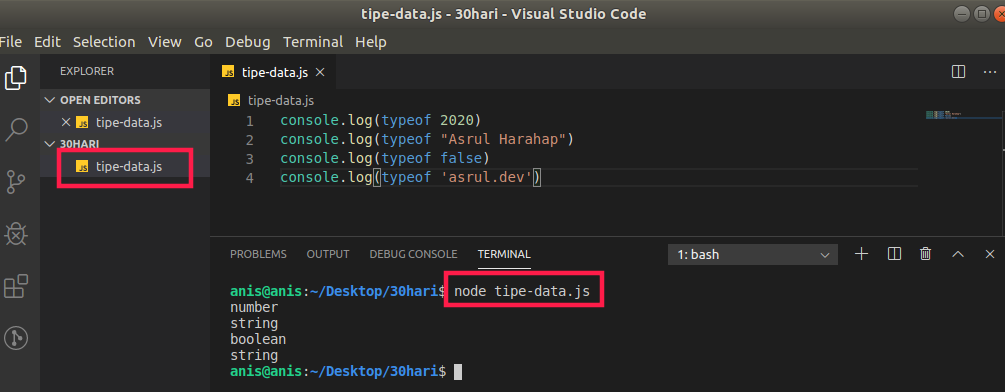
console.log(typeof 2021);
console.log(typeof "Asrul Harahap");
console.log(typeof false);
Tulis contoh pada file .js kemudian simpan dan jalankan pada terminal seperti gambar berikut.

Komentar
Terkadang kita butuh catatan pada baris kode yang kita tulis guna untuk mengingatkan kita sebagai developer dan bukan untuk dieksekusi oleh program. Pada javascript memiliki beberapa cara untuk membuat Komentar.
Komentar 1 baris
// Ini hanya komentar tidak dieksekusi
console.log("ini dieksekusi");
Komentar dengan beberapa baris
/**
* conversi jam ke menit
* param jam: number
*/
function hourToMinutes(hour) {
return hour * 60;
}
Variable
Variable adalah wadah yang dapat menyimpan data. Misal variabel nama berisi Asrul Harahap.
var nama = "Asrul Harahap";
console.log(nama);
Variabel punya aturan dalam penulisan, yaitu:
- Tidak boleh dimulai dengan angka
- Tidak boleh menggunakan spasi
- Tidak boleh menggunakan karakter khusus kecuali tanda dollar (\$) dan garis bawah (_)
Penulisan variabel diawali kaya kunci atau keyword var, let, atau const.
var alamat = "Jakarta Selatan";
let website = "https://asrul.dev";
const pi = 3.14;
Kapan untuk penggunaan var, let, dan const akan dibahas pada pembahasan lainnya. Sabar yah....
Number
Number itu adalah tipe data yang dapat diproses matematika, seperti tambah, kali, bagi, dll.
- Integer yaitu bilangan bulat negatif, nol, positif:
100, 0, 25 - Float yaitu bilangan negatif atau positif berkoma:
2.12, 3.14
Contoh
let panjang = 30;
let lebar = 21.52;
let luas = panjang * lebar;
console.log("Luas adalah ", luas);
// Hasilnya: Luas adalah 645.6
Anda dapat melakukan operasi matematik baik bilangan desimal dengan desimal atau dengan bilangan bulat.
Math
Pada javascript telah disediakan object Math yang berfungsi sebagai alat bantu dalam urusan kalkulasi matematik seperti max, min, random, pow, dll.
| Method | Keterangan |
| Math.PI | PI adalah rasio keliling lingkaran terhadap diameternya; sekitar 3.14159. |
| Math.round | Pembulatan nilai keangka terdekat |
| Math.floor | Membulatkan nilai kebawah |
| Math.ceil | Membulatkan nilai keatas |
| Math.min | Mencari angka terkecil dari deretan angka |
| Math.max | Kebalikan dari Math.min, mencari yang terbesar |
| Math.random | Mencari nilai acak berupa 0 to 0.999999999... |
| Math.sqrt | Mencari nilai akar dari angka yang didefenisikan |
Ada banyak lagi method matematik yang disediakan oleh javascript, silahkan baca di sini
Contoh penggunaan pada soal berikut.
Jika diketahui sebuah lingkaran mempunyai diameter 14 cm. Berapakah luas lingkaran tersebut?
Penyelesaian:
Diketahui:
$d = 14 cm$
karena $d = 2 × r$ maka:
$r = d/2$
$r = 14/2$
$r = 7 cm$
Ditanyakan: Luas lingkaran?
Jawab:
$Luas = π × r²$
$Luas = 3.14 × 7²$
$Luas = 154 cm²$
Jadi, luas lingkaran tersebut adalah 154 cm².
let d = 14;
let r = d / 2;
let luas = Math.PI * r * r;
console.log(luas);
// hasilnya: 153.93804002589985
console.log(Math.round(luas));
// hasilnya 154
Referensi pendukung untuk number baca di sini
String
String adalah sebuah karakter atau sekumpulan karakter yang ditulis diantara tanda kutif tunggal atau double atau bisa juga dengan tanda backtik.
'Asrul harahap'
"Belajar Javascript"
`Selamat Puasa Ramadhan 2021 `
Perhatikan contoh berikut:
let nama = "Asrul Harahap";
let alamat = `Jl. Tanah Kusir II
Gang Pramuka II
Kelurahan Kebayoran Lama Selatan
Kecamatan Kebayoran Lama
Kota Jakarta Selatan
DKI Jakarta - 12240
Indonesia
`;
let pekerjaan = "Full Stack Developer";
Anda dapat menggabung dua string atau lebih yang disebut dengan string concat.
let firstName = "Asrul";
let lastName = "Harahap";
let fullName = firstName + " " + lastName;
console.log(fullName);
// hasil: Asrul Harahap
console.log(`${firstName} ${lastName}`);
// hasil: Asrul Harahap
Pada contoh ada penggunaan ${variable} ini adalah salahsatu cara menggunakan concat string javascript yang disebut dengan template literal. Anda bebas menggunakan cara pertama atau kedua, sesuai nyamannya Anda dalam ngoding.
Method .length
String memiliki properti .leng yang berfungsi untuk menghitung jumlah karakter pada string.
let nama = "Anis Fikriyyah";
console.log(nama.length);
// hasil: 14
Method .toUpperCase()
toUpperCase() digunakan untuk mentranform string menjadi huruf besar semua
let nama = "Anis Fikriyyah";
console.log(nama.toUpperCase());
// hasil: ANIS FIKRIYYAH
Method .toLowerCase()
Ini merupakan kebalikan dari .toUpperCase(), yaitu mentransform string menjadi huruf kecil semua.
let nama = "Anis Fikriyyah";
console.log(nama.toLowerCse());
// hasil: anis fikriyyah
Method .substr()
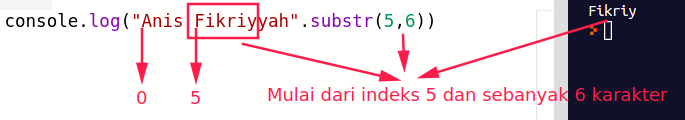
substr digunakan untuk mengiris atau memotong karakter, ini membutuhkan 2 argumen yaitu indeks mulai dan jumlah karakter yang diiris.
let nama = "Anis Fikriyyah";
console.log(nama.substr(5, 6));
// hasil: Fikriy
Perhatikan gambar berikut

Method .split()
split ini digunakan untuk menjadikan string menjadi potongan array.
let nama = "Asrul Harahap";
console.log(nama.split(" "));
// hasil: ["Asrul", "Harahap"]
let firstName = "Asrul";
console.log(firstName.split(""));
// hasil: ["A", "s", "r", "u", "l"]
let countries = "Asrul, Anis, Tisha, Lan, Rifki";
console.log(countries.split(","));
// hasil: ["Asrul", "Anis", "Tisha", "Lan", "Rifki"]
Method .trim()
Digunakan untuk menghapus spasi berlebih diawal atau diakhir string
let nama = " Anies Baswedan ";
console.log(nama);
// hasil: Anies Baswedan
console.log(nama.trim());
// hasil: Anies Baswedan
Method .repeat()
Dari namanya sudah bisa kita tebak gunanya untuk apa, ya benar gunanya untuk mengulang string sebanyak yang didefenisikan.
let mood = "bahagia";
console.log(mood.repeat(10));
// hasil: bahagiabahagiabahagiabahagiabahagiabahagiabahagiabahagiabahagiabahagia
Masih banyak lagi method pada string seperti indexOf, replace, dll. Anda bisa baca selengkapnya di sini
Boolean
Boolean berupa pernyataan benar atau salah dengan nilai true atau false, biasanya digunakan untuk membandingkan atau mengecek kondisi, misal apakah hujan? bisa true atau bisa false.
let punyaCinta = false;
let udahNikah = true;
let lebihTua = 40 > 13;
Undefined
Dalam JavaScript, jika tidak menetapkan nilai ke variabel, maka nilainya undefined. Selain itu, jika suatu fungsi tidak mengembalikan atau return apa pun, maka nilai yang dikembalikan adalah undefined.
Null
Null adalah nilai kosong, ini mungkin akan dibahas sesuai kasus kedepannya.
Tipe Data non-Primitif
Kita sudah bahas beberapa jenis tipe data primitif, selain itu ada juga tipe data referensi atau non-primitif, berdiri berdasarkan tipe data lain, yaitu:
- Array
- Object
- Function
Tipe data non-primitif dapat dimodifikasi atau diubah. Kita dapat memodifikasi nilai tipe data non-primitif setelah dibuat. Mari kita lihat dengan membuat sebuah array. Array adalah daftar nilai data yang kiapit oleh tanda kurung siku dan dipisahkan tanda koma. Array dapat berisi tipe data yang sama atau berbeda. Nilai array dirujuk oleh indeks masing-masing data. Dalam indeks array JavaScript dimulai dari nol. Yaitu, elemen pertama dari sebuah array ditemukan di indeks nol, elemen kedua di indeks satu, dan elemen ketiga di indeks dua, dan selanjutnya.
let siswa = ["Asrul", "Anis", "Tisha", "Rifky"];
console.log(siswa[1]);
// hasilnya: Anis
Tipe data non primitif tidak bisa dibandingkan, bahkan walau nilainya sama.
let nilai = [1, 2, 3];
let angka = [1, 2, 3];
console.log(nilai === angka);
// hasilnya: false
Array akan kita bahas nanti, untuk sekarang kita skip dahulu.