React Native adalah framework yang dibuat oleh tim facebook sebagai alat untuk membuat aplikasi Android dan Ios dengan javascript yang core nya sendiri adalah reactjs.

Persiapan Masuk React Native
Beberapa hal yang harus dipersiapkan sebelum masuk ke materi React Native adalah:
1. Node Js
React Native karena berbasis javascript maka harus adanya Node Js, untuk install node js telah kita bahas pada 30 hari javascript hari pertama. Silahkan baca kembali.
2. Java Development Kit
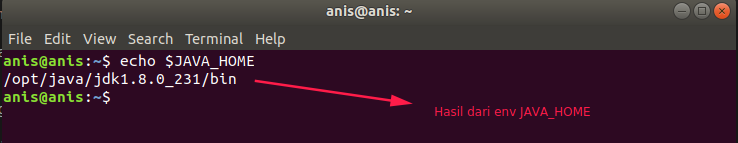
React Native membutuhkan setidaknya JDK versi 8, yang dapat di download disini. Jangan lupa setelah diinstall adanya PATH environtment JAVA_HOME, jika sudah ada bisa dicek dengan cara perintah berikut pada terminal.
echo $JAVA_HOME

3. Android Studio
Android studio adalah optional untuk diinstall, boleh hanya install Android SDK saja, tapi untuk mempermudah mendapatkan yang kita butuhkan untuk react native.
- Android SDK
- Android SDK Platform
- Android Virtual Device
Pastikan untuk mengkonfigurasi env pada laptop anda, linux atau mac biasanya pada .bashrc atau zshrc.
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
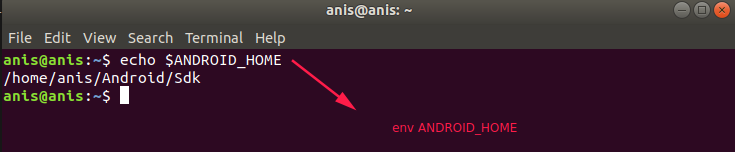
Cek dengan cara:
echo $ANDROID_HOME

Install React Native
Jika Anda pernah install
react-native-clisecara global, saya sarankan untuk uninstall kembali, karena saya khawatir akan ada banyak masalah kedepannya.
Pada series ini, kita akan membuat aplikasi minibioapp. Caranya langsung saja.
npx react-native init minibioapp

Setelah berhasil untuk membuat proyek, kita cek bagaimana struktur folder react native berikut.
.
├── android
├── ios
├── node_modules
├── App.js
├── app.json
├── babel.config.js
├── index.js
├── metro.config.js
├── package.json
├── package-lock.json
└── __tests__
└── App-test.js
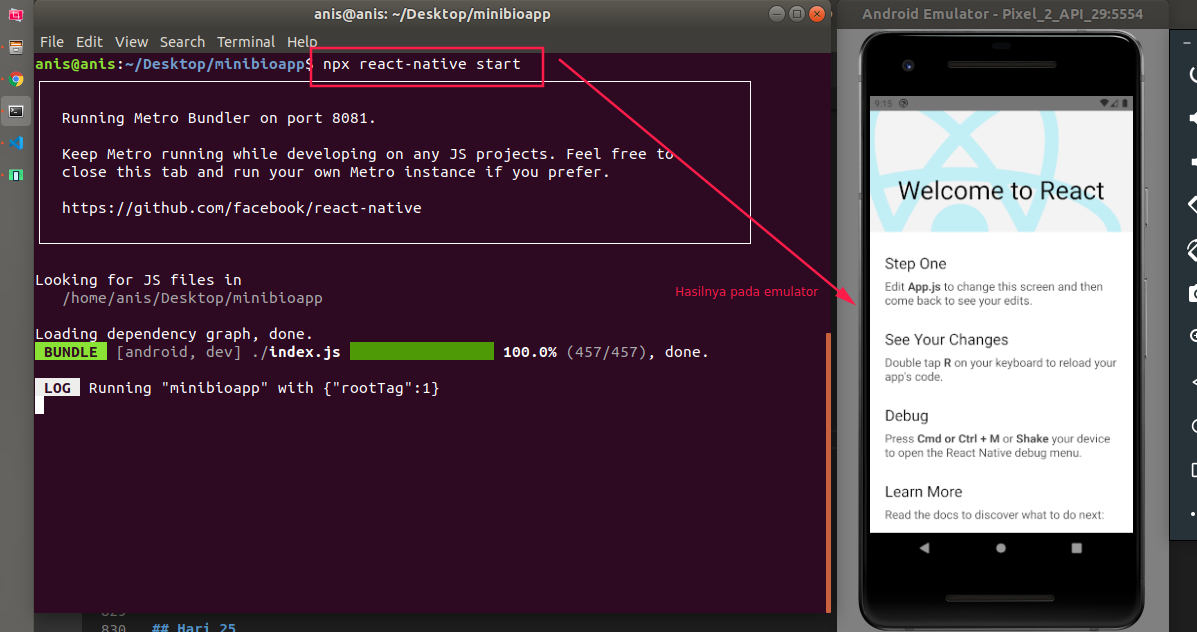
Menjalankan React Native
Untuk menjalankan react native adalah dengan perintah berikut.
npx react-native start