Tidak cukup hanya dengan mempelajari HTML, halaman web butuh dilakukan styling pada warna, ukuran, layout dan lainnya. Oleh karena itu maka butuh untuk memahami CSS dengan baik.
Pengantar CSS
Telah kita ketahui bersama bahwa HTML adalah bahasa markup, sedangkan CSS singkatan dari Cascading Style Sheet merupakan bahasa styling atau stylesheet yang digunakan untuk mempercantik atau menghias dokumen html sehingga lebih menarik bahkan dapat menyesuaikan dengan device yang digunakan oleh user atau disebut responsive.
Ada banyak sekali properti-properti css yang dapat digunakan untuk membuat halaman website yang indah dan menarik. Tetapi sebelum berlanjut, saya ingin katakan bahwa ada 3 cara penulisan css yaitu:
- Inline css
- Internal css
- Eksternal css
CSS yang dideklarasikan pada halaman HTML diantara elemen <style> yang disebut internal css, bisa juga ditulis pada tag dengan menambahkan atribut style yang disebut sebagai inline css dan bisa dituliskan pada file yang terpisah dengan html dengan akhiran file .css ini disebut eksternal css.
Penulisan css memiliki aturan penulisan seperti berikut:
nama-selector: {
nama-properti: nilai_properti;
}
Selector
Mungkin kita bertanya-tanya apa yang dimaksud dengan css selector? Css selector adalah pola atau cara yang dilakukan untuk memilih tag, class, id dan lainnya yang menjadi elemen html yang ingin diberikan styling.
Selector tersebut digunakan untuk mendapatkan tag, id, atau class pada html untuk dilakukan styling.
Universal selector
Selector ini diwakili oleh tanda * dan akan cocok atau berfungsi ke semua elemen yang ada pada html. Cara penulisannya seperti berikut.
* {
border: 1px solid red;
}
Ini akan menerapkan style dimana setiap elemen akan memiliki boreder yang solid dengan warna merah. Perhatikan gambar berikut.

Tag Selector
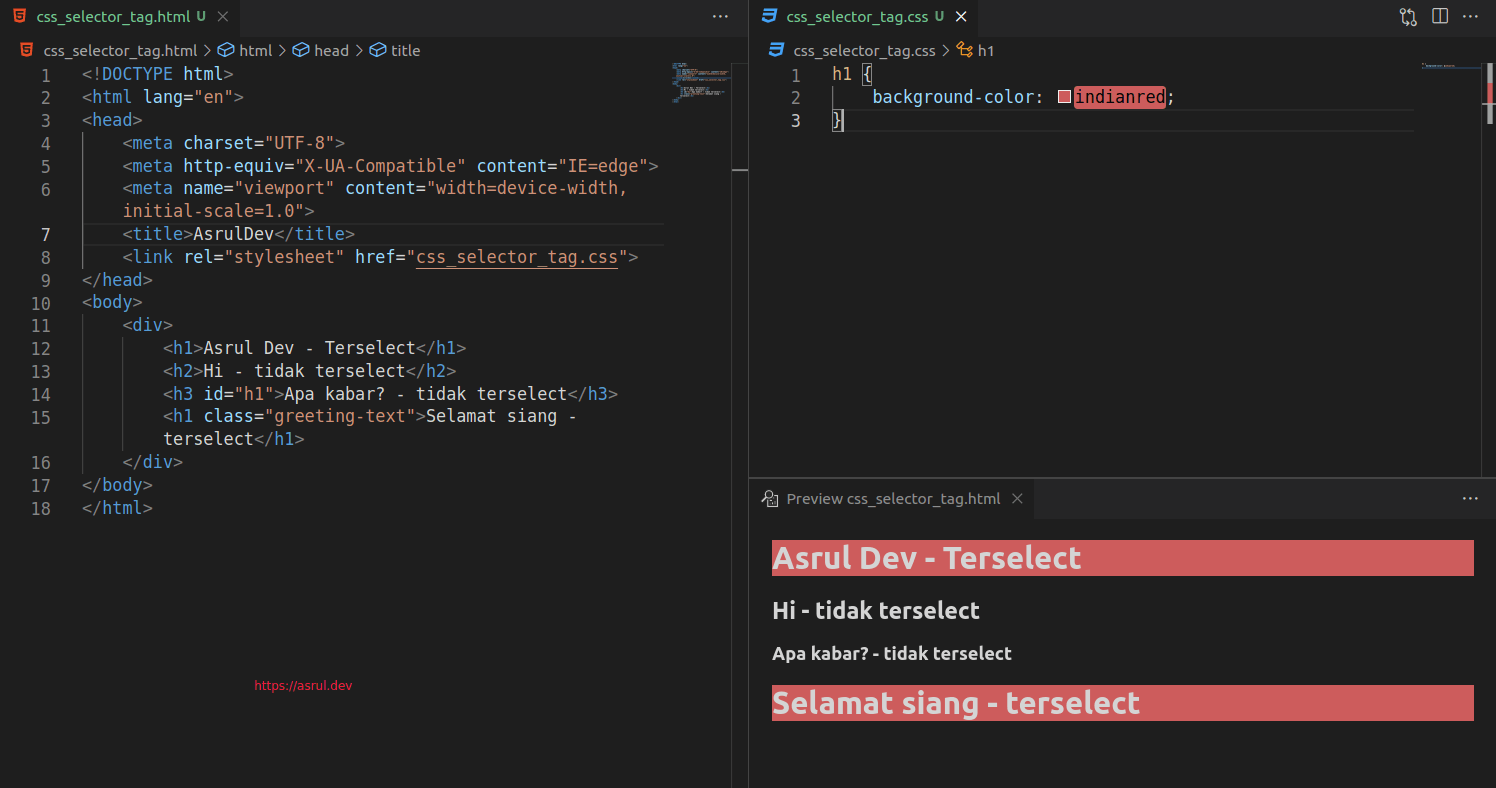
Cara ini dilakukan dengan memilih tag yang ingin diberi style pada dokumen html, seperti h1, p, li, dan lainnya. Perhatikan contoh berikut.

Class Selector
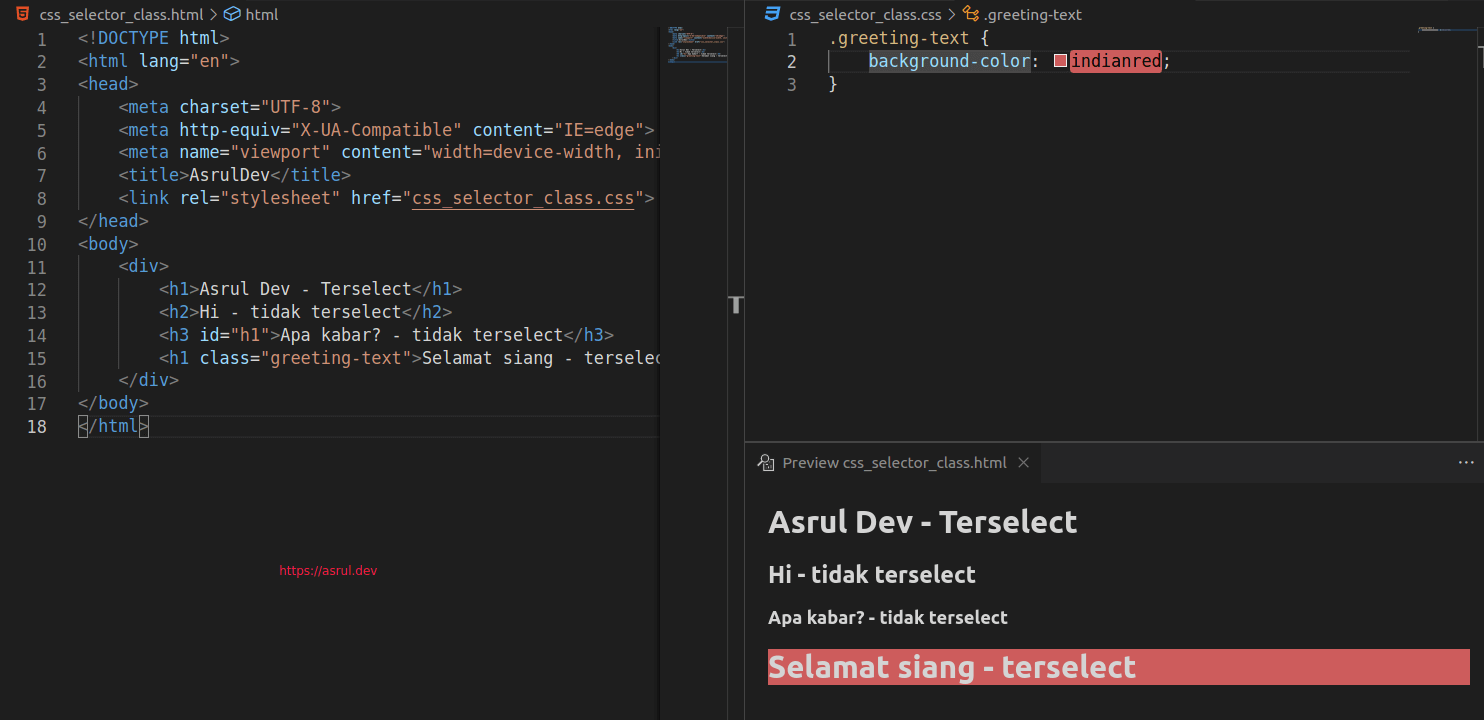
Tag html memiliki atribut yang disebut class, ini biasanya digunakan untuk mengelompokkan elemen dengan tingkah atau style yanag sama, jika pada css dapat dituliskan dengan awalan tanda titik diikuti dengan nama class. Perhatikan contoh berikut ini.

Id Selector
Cara ini sering dilakukan untuk membuat sebuah pemberian styling yang unik hanya untuk elemen itu saja, cara penggunaannya gunakan tanda # dan ikuti nama atribut id yang akan diberi style. Perhatikan conth berikut.

Descendant Selector
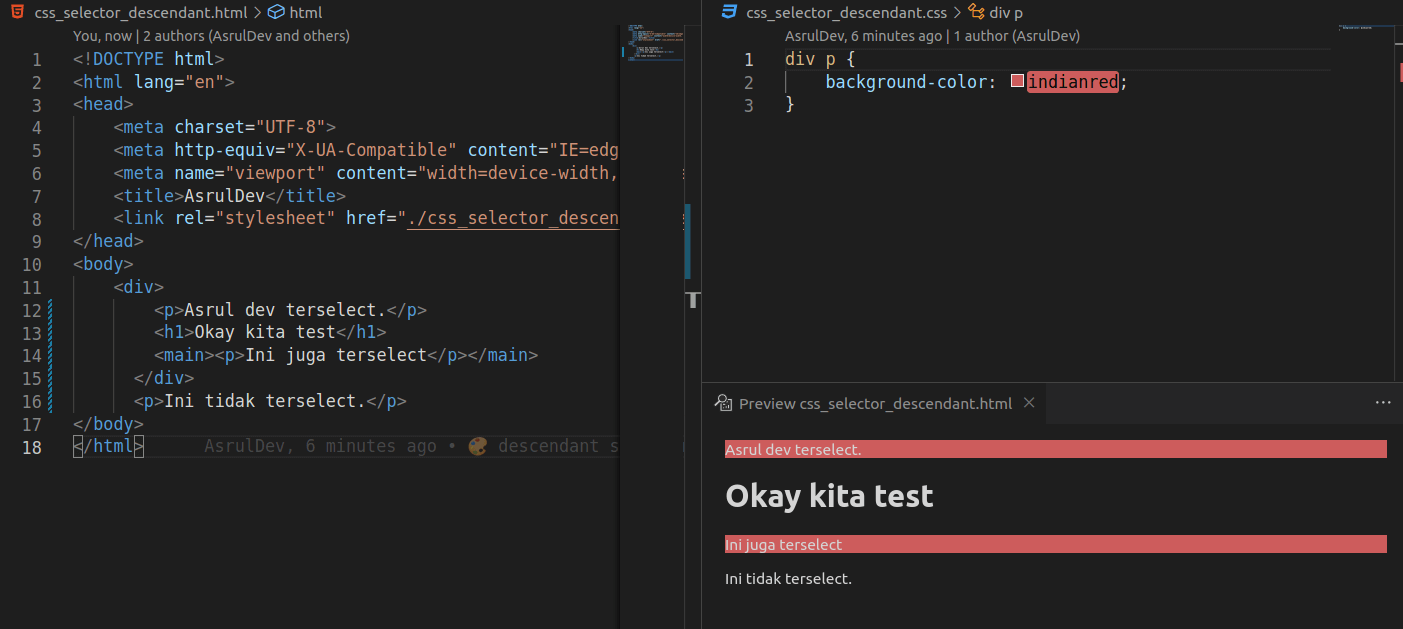
Cara ini digunakan untuk memberikan style pada elemen yang merupakan turunan dari elemen tertentu. Cara penggunaannya dengan tag induk kemudian diikuti spasi lalu elemen target yang ingin diberi style. Perhatikan contoh berikut.

Child Selector
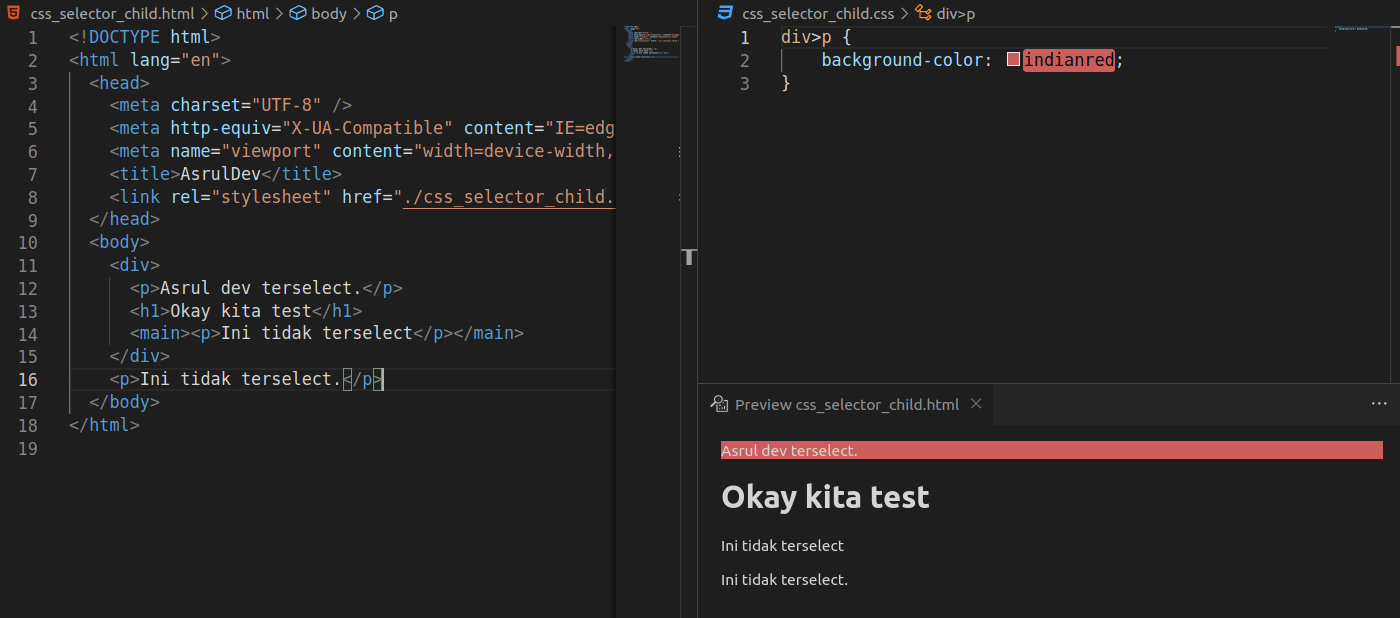
Dengan child selector maka dapat digunakan untuk memberi style pada elemen yang menjadi child atau anak dari elemen tertentu. Perhatikan contoh berikut.

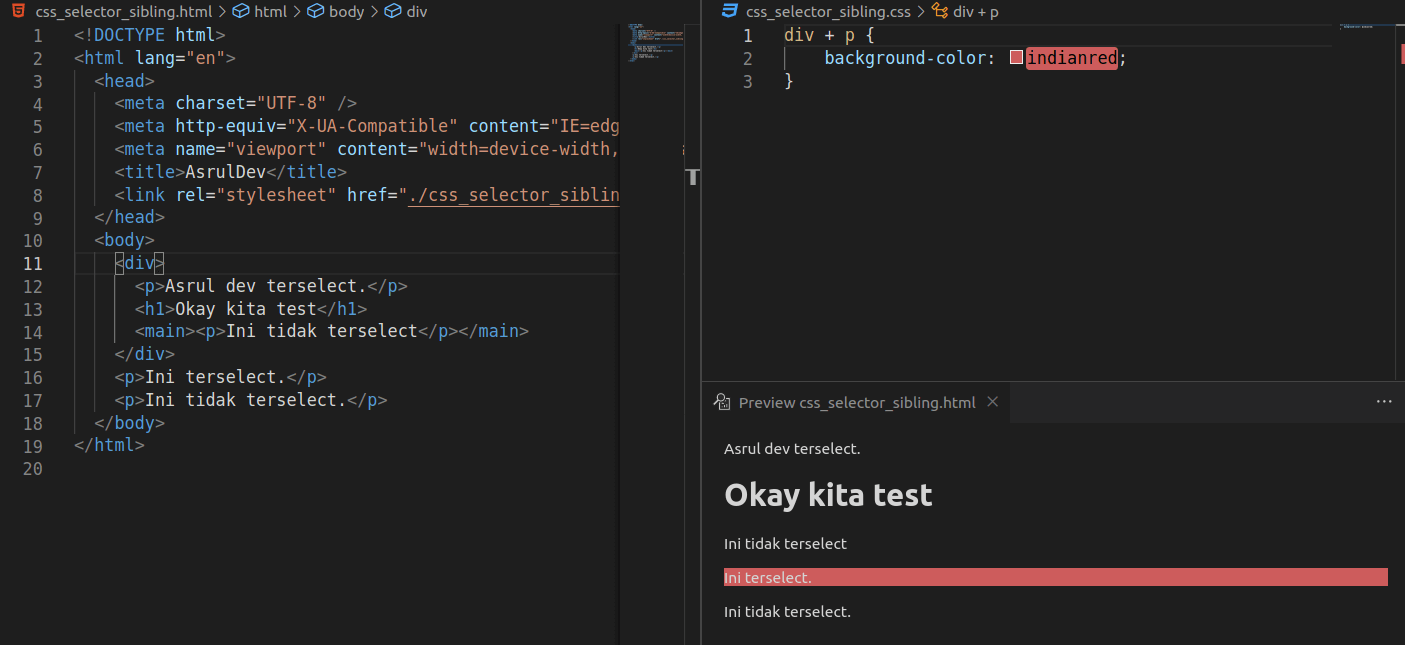
Adjacent Sibling Selector
Ini merupakan cara menselect elemen yang mengikutinya secara langsung dan dengan parent yang sama. Perhatikan contoh berikut.

Sibling Selector
Dengan parent yang sama akan dapat mengambil elemen-elemen yang setara atau sebagai sibling pada elemen tertentu. Perhatikan contoh berikut.

Tidak cukup sampai disini. Pada seris ini akan dibahas beberapa part lagi terkait CSS. Cek secara berkala yah

