Pengantar
Semamat bagi teman-teman yang memutuskan untuk mengikuti series pembelajaran javascript ini, Pada series ini Anda akan belajar Javascript dari dasar hingga tingkat menengah. Dan pada akhir series ini Anda akan diminta untuk membuat sebuah proyek akhir, yang dikirimkan ke email me@asrul.dev. Ini hanya menguji tingkat keseriusan anda dalam mengikuti pembelajaran saja.
Untuk diskusi saya telah siapkan group Telegram
Persyaratan
Untuk mengikuti series ini Anda perlu:
- Motivasi yang tinggi
- Laptop dengan OS apasaja
- Koneksi Internet
- Browser (rekomendasi: Google Chrome)
- Teks Editor (rekomendasi: VS Code)
- Kopi dan Snek (optional)
Instal NodeJS
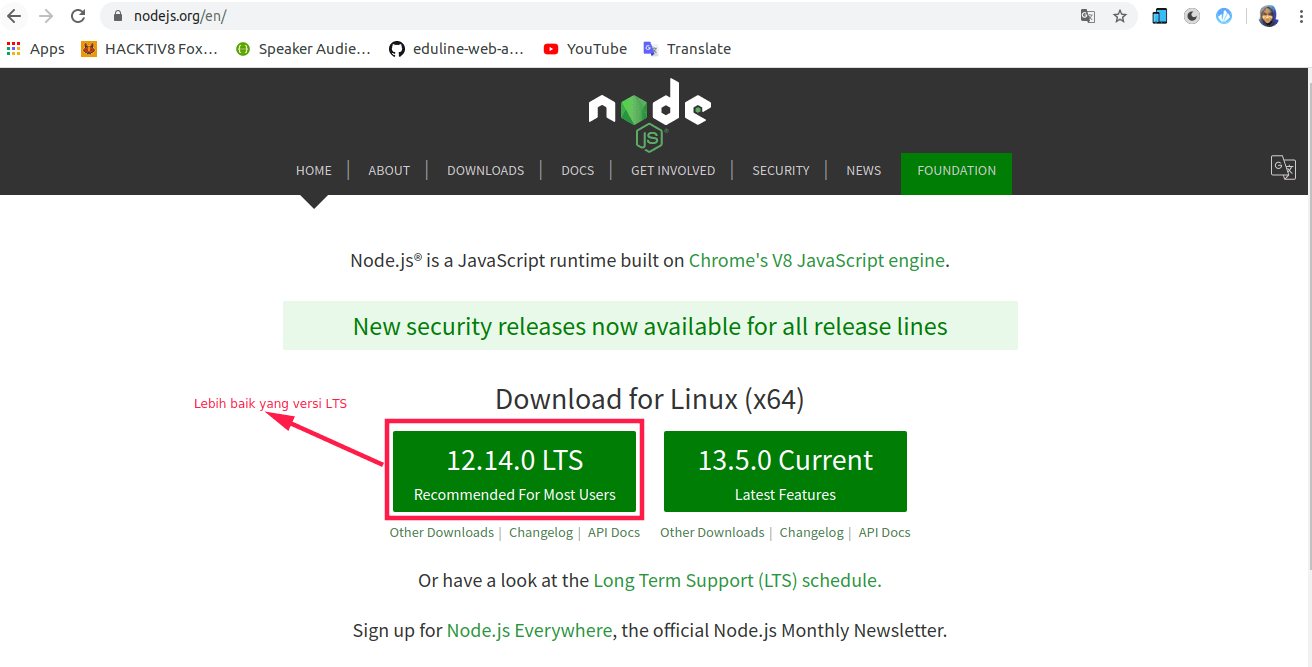
Unduh atau download file untuk instal node js pada link ini. Silahkan download sesuai OS Anda, disarankan mendownload nodejs dengan versi yang LTS.

Double Click file yang telah didownload dan ikuti intruksi instal nodejs hingga selesai. Jika instal nodejs selesai dapat dicek dengan cara mengetikkan perintah ini diterminal.
node -v
Jika versi nodejs tersedia, maka dapat disimpulkan bahwa instalasi nodejs berhasil.
Instal VS Code
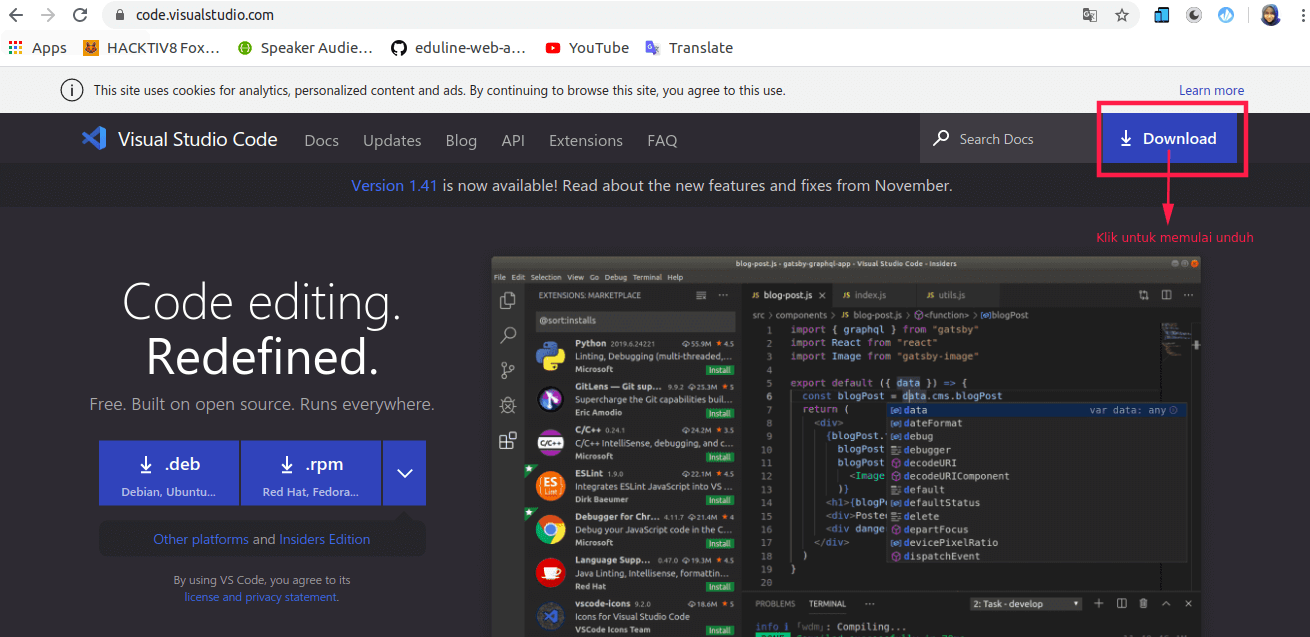
VS Code adalah aplikasi teks editor yang akan kita gunakan untuk menuliskan kode. Silahkan download di sini.

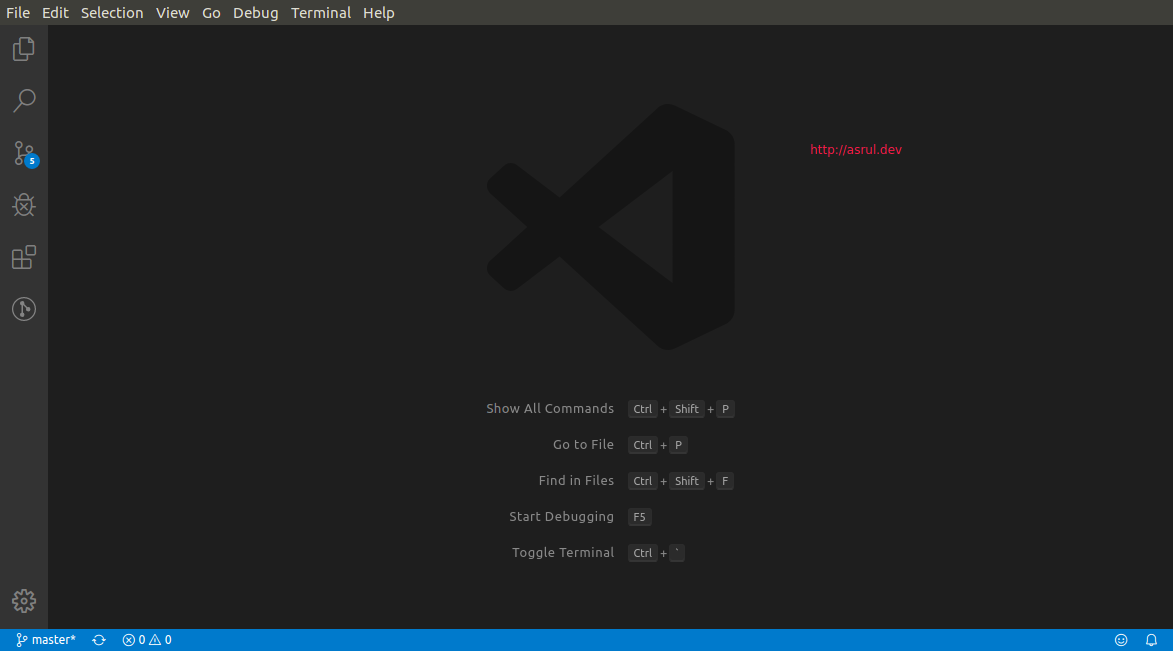
Install hingga selesai, dan tampilannya seperti berikut ini.

Instal Google Chrome
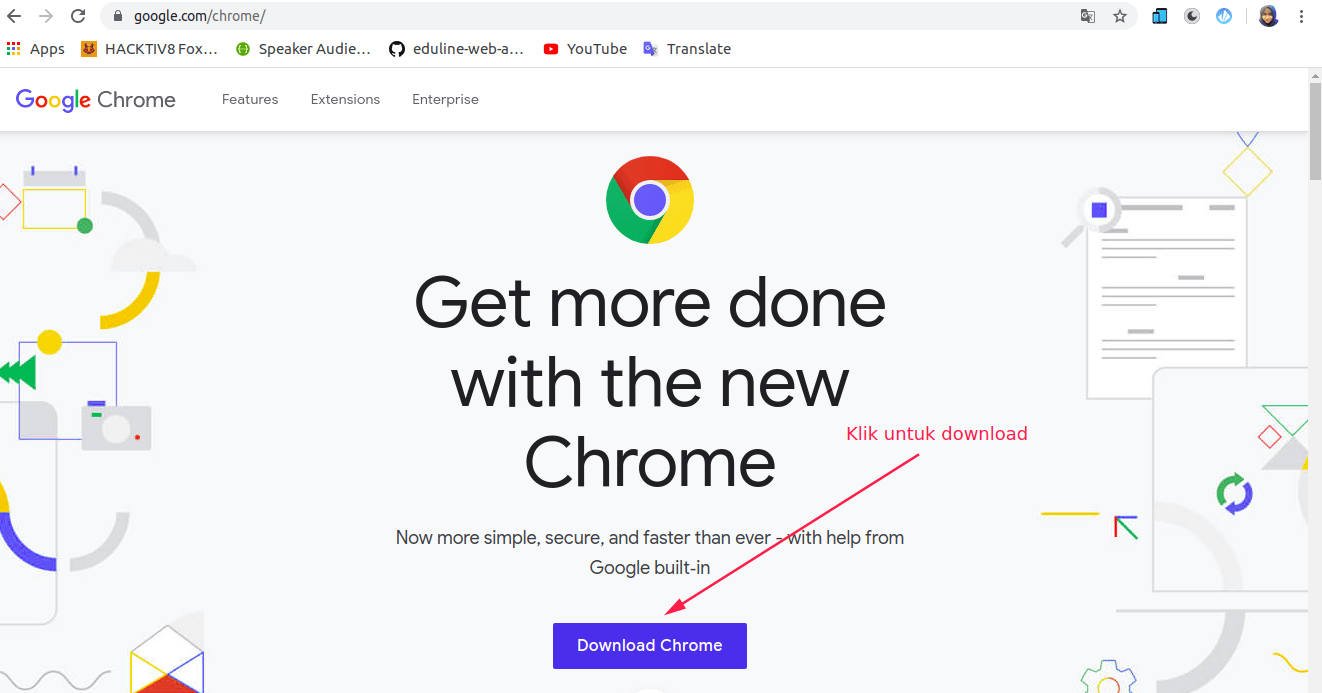
Ada banyak sekali browser seperti Firefox, Opera, Edge, Internet Explorer dll, tapi saya sangat merekomendasikan google chrome. Mungkin juga Anda sudah menggunakannya. Bagi yang belum silahkan download di sini

Ikuti langkah demi langkah dan selesaikan instal google chrome.
Menggunakan Chrome Console
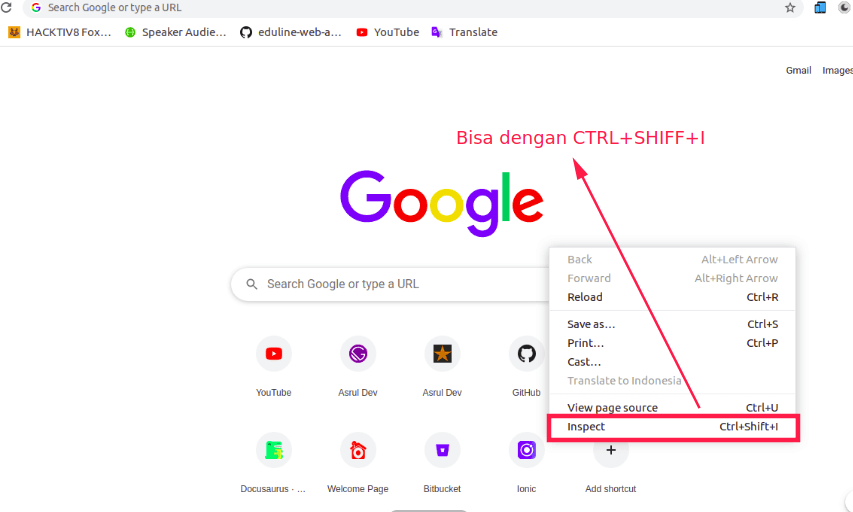
Untuk membuka Chrome Console, klik kanan pada chrome, kemudian pilih inspect.

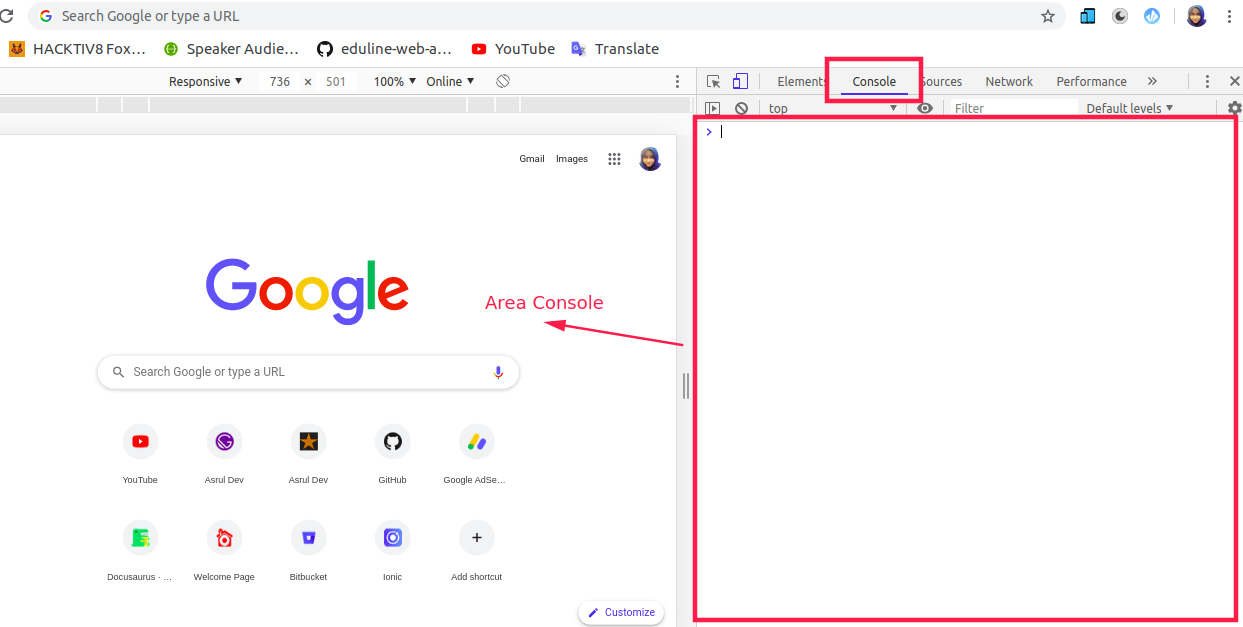
Maka hasilnya akan seperti berikut.

Kode Pada Chrome Console
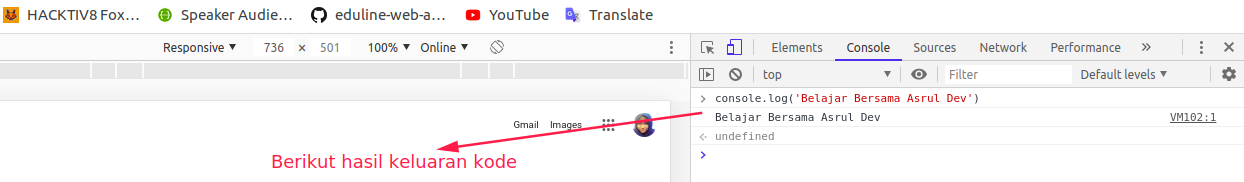
Silahkan tuliskan kode berikut untuk menguji konsol dapat digunakan dengan baik.
console.log("Belajar Bersama Asrul Dev");

Mengenal Javascript
Javascript adalah salah satu bahasa pemograman yang dapat dipakai sebagai bahasa Backend untuk REST API atau Web Server, bisa dipakai sebagai frontend untuk web, desktop, maupun mobile. Bahkan javascript juga bisa digunakan loh untuk robot dan AI.
Untuk lebih jelasnya tentang javascript silahkan baca-baca di google yah. :)
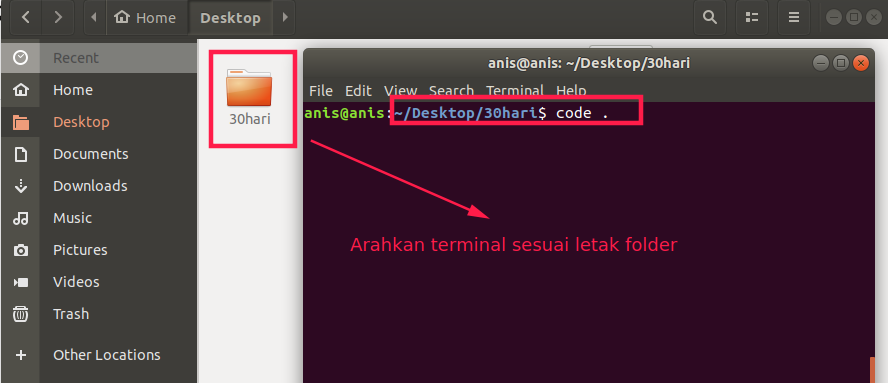
Buatlah folder dengan nama 30hari sebagai tempat menyimpan file-file javascript ,js yang kita gunakan untuk belajar. Kemudian arahkan pada terminal lalu buka VScode. Perhatikan gambar.

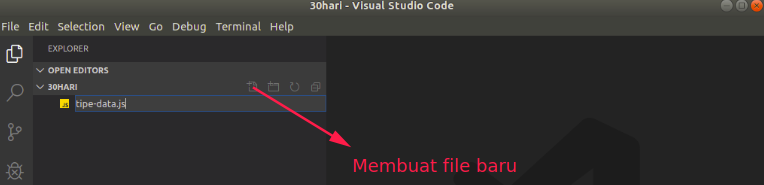
Setelah Vscode terbuka maka pilih new file untuk memulai belajar.

ekstensi yang digunakan adalah
.js