Icon akan sangat membantu memperjelas maksud dari sebuah aplikasi, misal gambar rumah untuk menyatakan home. Sehingga dengan cepat pengguna tau maksud dari fitur atau menu yang terdapat pada aplikasi.
Install library icon dengan perintah berikut.
npm i react-native-vector-icons
Kemudian tambahkan kode berikut pada file android/app/build.gradle, INGAT bukan pada fileandroid/build.gradle.
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
Untuk menguji, apakah icon yang kita install berhasil terimplementasi, mari ubah kode file RouterApp.js menjadi seperti berikut.
import React from "react";
import { Container, Text, Footer, View, Icon } from "native-base";
import { NativeRouter, Route, Link } from "react-router-native";
import Home from "./pages/Home";
import About from "./pages/About";
const RouterApp = () => {
return (
<NativeRouter>
<Container>
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
<Footer>
<Link to="/" underlayColor="blue" style={{ flex: 1 }}>
<View
style={{
flex: 1,
justifyContent: "center",
alignItems: "center",
}}
>
<Icon name="home" style={{ color: "white" }} />
<Text style={{ color: "white" }}>Home</Text>
</View>
</Link>
<Link to="/about" underlayColor="blue" style={{ flex: 1 }}>
<View
style={{
flex: 1,
justifyContent: "center",
alignItems: "center",
}}
>
<Icon name="person" style={{ color: "white" }} />
<Text style={{ color: "white" }}>About</Text>
</View>
</Link>
</Footer>
</Container>
</NativeRouter>
);
};
export default RouterApp;
Sehingga hasilnya akan seperti berikut.
![]()
Redux
Pada materi react js, kita telah membahas REDUX, materi ini tidak berbeda pada react native maupun react js, untuk itu silahkan baca kembali materi sebelumnya dan sesuaika pada react native.
Baca series redux sebelumnya disini
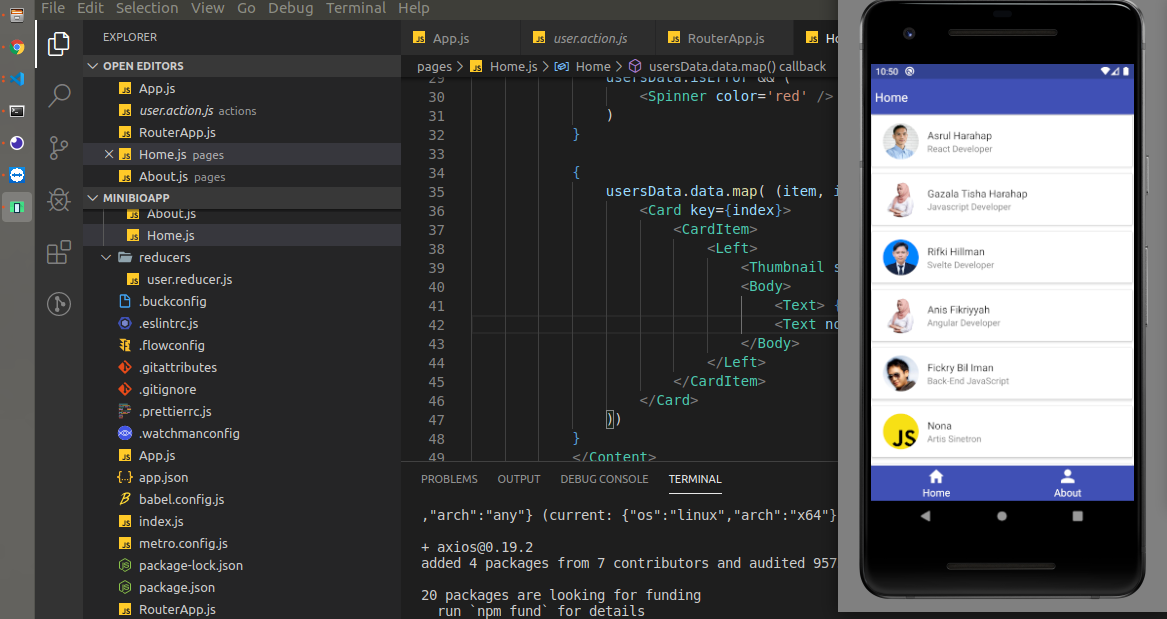
Setelah disesuaikan dengan materi redux, ubah file pages/Home.js menjadi seperti berikut.
import React, { useEffect } from "react";
import {
Container,
Header,
Body,
Title,
Content,
Text,
Spinner,
Card,
CardItem,
Left,
Thumbnail,
Image,
Button,
Icon,
Right,
Item,
} from "native-base";
import { useDispatch, useSelector } from "react-redux";
import { getUsers } from "../actions/user.action";
const Home = (props) => {
const dispatch = useDispatch();
const usersData = useSelector((state) => state.users);
useEffect(() => {
dispatch(getUsers());
}, []);
return (
<Container>
<Header>
<Body>
<Title>Home</Title>
</Body>
</Header>
<Content>
{usersData.isLoading && <Spinner color="blue" />}
{usersData.isError && <Spinner color="red" />}
{usersData.data.map((item, index) => (
<Card key={index}>
<CardItem>
<Left>
<Thumbnail source={{ uri: item.picture }} />
<Body>
<Text> {item.name} </Text>
<Text note> {item.label} </Text>
</Body>
</Left>
</CardItem>
</Card>
))}
</Content>
</Container>
);
};
export default Home;
Hasilnya akan terlihat seperi berikut.