Object Literal
JavaScript merupakan bahasa pemrograman yang berbasis simple-object (Objek sederhana). Objek adalah kumpulan tidak berurut yang merangkai beberapa property dan property memiliki nama/key dan value (key-value pairs).
Objek dalam JavaScript, sama seperti banyak bahasa pemrograman lainnya, bisa dibandingkan dengan objek dalam kehidupan nyata.
Untuk membuat sebuah object literal bisa dengan cara menuliskan kurung kurawal (curly bracets) kemudian menuliskan nama property yang harus memiliki key dan value.
let obj = {
key: "value",
};
Value dalam object literal selain string bisa juga dengan memasukkan value array bahkan value object literal lainnya.
Kita bisa coba dengan kode berikut:
let asrulObj = {
id: "1221092408940001",
nama: "Asrul Harahap",
lahir: {
tempat: "Medan",
tgl: "1994-08-24",
},
favorit: [
"coding",
"membaca",
{
olahraga: ["renang", "mendaki"],
makanan: ["bakmi gm", "yosinoya"],
},
],
alamat: {
jalan: "Jl. Tanah Kusir II",
kelurahan: "Kebayoran Lama Selatan",
kecamatan: "Kebayoran Lama",
kota: "Jakarta Selatan",
provinsi: "Sumatera Utara",
kodePos: 12240,
},
};
Cara akses objek literal
Gunakan titik sesuai node data berada, perhatikan contoh sesuai objek diatas.
console.log(asrulObj.alamat.kota);
// hasil: Jakarta Selatan
console.log(asrulObj.favorit[2].makanan[1]);
// hasil: yosinoya
Mengubah nilai
Hampir sama dengan cara akses, tapi gunakan tanda sama dengan untuk memberi nilai baru, perhatikan contoh sesuai objek diatas.
console.log(asrulObj.alamat.provinsi);
// hasil: Sumatera Utara
asrulObj.alamat.provinsi = "DKI Jakarta";
console.log(asrulObj.alamat.provinsi);
// hasil: DKI Jakarta
Untuk lebih dalam tentang objek literal baca referensi di sini
Function
Function adalah sebuah blok kode yang disusun sedemikian rupa untuk menjalankan sebuah tindakan. Blok kode ini dibuat untuk dapat bisa digunakan kembali. Cara atau bentuk penulisan function adalah sebagai berikut:
function nama_function(parameter1, parameter2, ...) {
[Isi dari function berupa tindakan]
return [kembalian];
}
Cara Memanggil function
Untuk menjalankan function butuh dipanggil, caranya yaitu dengan menuliskan nama function dan diikuti tanda buka tutup kurung atau disebut invoke ().
function hi() {
console.log("Hai, asrul dev!");
}
hi(); // panggil fuction hi
// hasil: Hai, asrul dev!
Void Function
Void function adah function yang tidak melakukan return atau tidak memberikan kembalian terhadap yang memanggilnya.
function hai() {
console.log("halo!");
}
tampilkan();
Return Function
function munculkanAngkaDua() {
return 2;
}
let tampung = munculkanAngkaDua();
console.log(tampung);
// hasil: 2
Function dengan parameter
function kalikanDua(angka) {
return angka * 2;
}
let tampung = kalikanDua(5);
console.log(tampung);
// hasil: 10
Parameter dengan nilai default
function tampilkanAngka(angka = 1) {
return angka;
}
console.log(tampilkanAngka(5));
// hasil: 5
console.log(tampilkanAngka());
// hasil: 1
Anda juga dapat menampung function sebagai variable dengan sebuah bentuk function yang dinamakan Anonymous Function.
let fungsiPerkalian = function (angkaPertama, angkaKedua) {
return angkaPertama * angkaKedua;
};
console.log(fungsiPerkalian(2, 4));
// hasil: 8
CallBack
Function yang dilewatkan sebagai parameter disebut callback. Perhatikan kode berikut.
function sapa(nama) {
alert("Hello " + nama);
}
function prosesMenyapa(callback) {
let nama = prompt("Namamu siapa?");
callback(nama);
}
prosesMenyapa(sapa);
// hasil: Namamu siapa? ...
// Hello ...
Jelas terlihat bahwa pada function prosesMenyapa() mengirimkan function callback() sebagai parameter, dan inilah yang disebut dengan callback. Callback sering digunakan untuk data asyncronous sehingga data dapat ditunggu selesai baru lanjutkan program.
Module
Modul adalah cara untuk membagi-bagi kode menjadi beberapa file sehingga dapat dipakai ulang. Jika kita ibaratkan dengan penulis, penulis yang baik adalah penulis yang membagi-bagikab bukunya menjadi beberapa bab. Begitu juga dengan programmer yang membagi-bagi kodenya menjadi beberapa module.
Perhatikan penggunaan module berikut pada file index.js dan file sapa.js.
File sapa.js
function halo(nama) {
return `Halo, ${nama}`;
}
function hi() {
return "Hi, apa kabar?";
}
module.exports = {
halo,
hi,
};
File index.js
const sapa = require("./sapa.js");
console.log(sapa.halo("Asrul Dev"));
// hasil: Halo, Asrul Dev
console.log(sapa.hi());
// hasil: Hi, apa kabar?
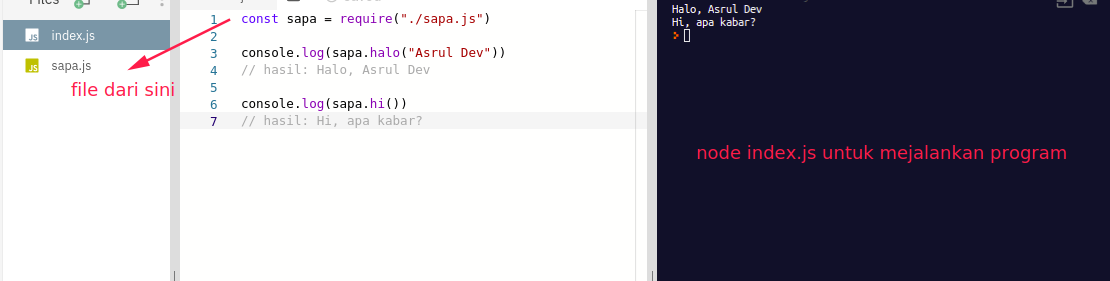
Perhatikan gambar berikut!

Kita telah belajar dasar-dasar javascript, sekarang saatnya kita menggunakan pelajaran dasar tersebut untuk membangun sebuah aplikasi. Saat ini kita akan belajar backend yaitu menggunakan express js