Kita telah belajar dasar-dasar javascript, sekarang saatnya kita menggunakan pelajaran dasar tersebut untuk membangun sebuah aplikasi. Saat ini kita akan belajar backend yaitu menggunakan express js
Menyiapkan Proyek
Proyek yang akan kita buat harus diletakkan terpisah dengan file lain, sehingga dalam 1 folder tersebut hanya ada proyek kita saja.
Pada pembelajaran series ini saya akan membuat folder proyek dengan nama express-30-js. Setelah folder dibuat arahkan terminal ke folder tersebut dengan cara:
cd ~/Desktop/express-30-js
Folder proyek saya berada di Desktop, jika berbeda dengan saya silahkan disesuaikan. Sehingga penampakannya seperti berikut.

Jika sudah diarahkan pada terminal, selanjutnya lakukan inisial proyek node js dengan perintah berikut.
npm init
Proses ini dilakukan untuk membuat sebuah file package.json yang berguna untuk mengontrol proyek node js. Berikut isi file package.json yang dihasilkan.
{
"name": "express-30",
"version": "1.0.0",
"description": "belajar expres bersama asrul.dev",
"main": "index.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"author": "Asrul harahap",
"license": "ISC"
}
Install Express Js
Express js adalah framework javascript tepatnya pada NodeJs yang berfungsi untuk membantu pengembangan web dan mobile.
Install express js dengan perintah berikut:
npm install express --save
Setelah diinstall kita dapat melihat perubahan pada file package.json menjadi seperti berikut.
{
"name": "express-30",
"version": "1.0.0",
"description": "belajar expres bersama asrul.dev",
"main": "index.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"author": "Asrul harahap",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}
Membuat Web Server
Web server adalah perangkat lunak yang berfungsi sebagai penerima permintaan yang dikirimkan melalui browser kemudian memberikan tanggapan permintaan dalam bentuk halaman situs web atau lebih umumnya dalam dokumen HTML, tapi bisa juga berupa suara, gambar, json, xml atau lainnya.
Pada proyek buatlah file baru dengan nama index.js yang isinya seperti berikut ini.
const express = require("express");
const app = express();
app.get("/", function (request, response) {
response.send("Webserver asrul.dev");
});
app.listen(5000, function () {
console.log(`Server running on http://localhost:5000`);
});
module.exports = app;
Menjalankan Web Server
Jalankan webserver pada terminal dengan perintah:
node index.js
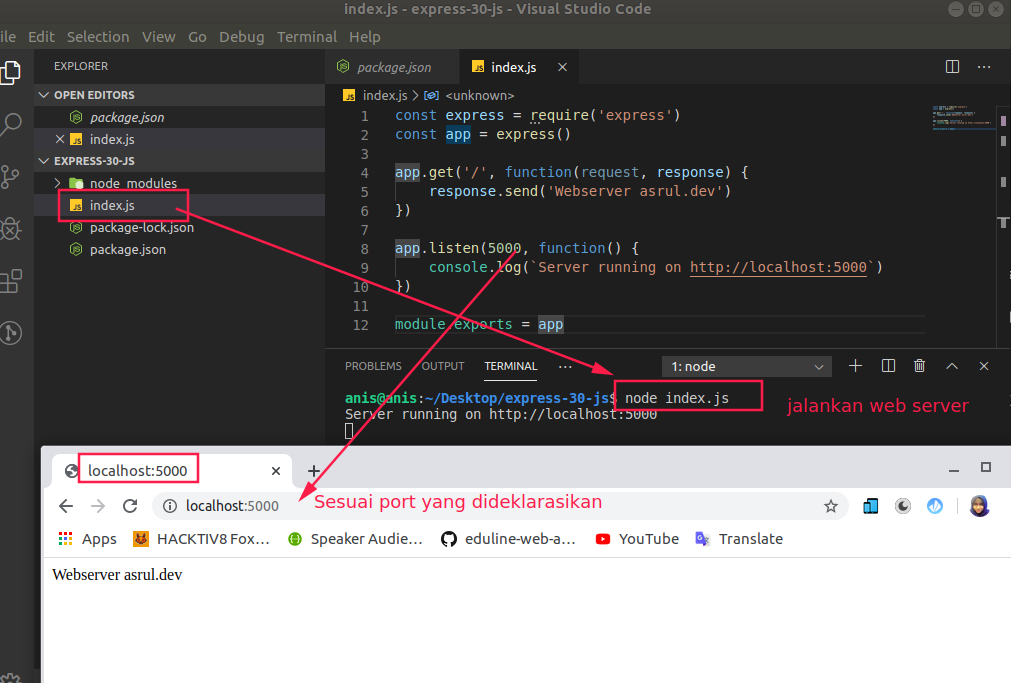
Jelasnya perhatikan gambar berikut.

Sampai sejauh ini kita sudah belajar dan berhasil membuat webserver.