Dalam desain UI, UI dokumen tab atau Tab adalah elemen kontrol grafis yang memungkinkan beberapa dokumen atau panel dimuat dalam satu jendela, menggunakan tab sebagai widget navigasi untuk beralih di antara kumpulan dokumen. sumber baca disini

Buatlah file index.html yang isinya seperti berikut ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AsrulDev</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="tabs">
<input type="radio" class="tabs_item" name="tabs-example" id="home_tab" checked>
<label for="home_tab" class="tabs_name">Home</label>
<div class="tabs_content">
<h3>Ini Home</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores, temporibus. Corporis commodi odio maiores voluptates ad laborum quam ipsa dolores dolore. Quia iste aut deleniti voluptatibus accusamus delectus voluptatum exercitationem?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores, temporibus. Corporis commodi odio maiores voluptates ad laborum quam ipsa dolores dolore. Quia iste aut deleniti voluptatibus accusamus delectus voluptatum exercitationem?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores, temporibus. Corporis commodi odio maiores voluptates ad laborum quam ipsa dolores dolore. Quia iste aut deleniti voluptatibus accusamus delectus voluptatum exercitationem?</p>
</div>
<input type="radio" class="tabs_item" name="tabs-example" id="about_tab">
<label for="about_tab" class="tabs_name">About</label>
<div class="tabs_content">
<h3>Ini About</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores, temporibus. Corporis commodi odio maiores voluptates ad laborum quam ipsa dolores dolore. Quia iste aut deleniti voluptatibus accusamus delectus voluptatum exercitationem?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores, temporibus. Corporis commodi odio maiores voluptates ad laborum quam ipsa dolores dolore. Quia iste aut deleniti voluptatibus accusamus delectus voluptatum exercitationem?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores, temporibus. Corporis commodi odio maiores voluptates ad laborum quam ipsa dolores dolore. Quia iste aut deleniti voluptatibus accusamus delectus voluptatum exercitationem?</p>
</div>
</div>
</body>
</html>
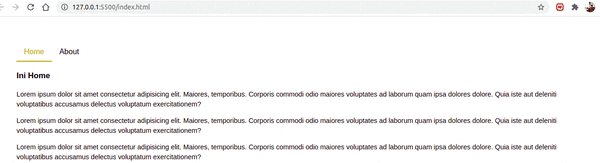
Maka hasilnya akan seperti berikut.

Agar sesuai dengan harapan dalam bentuk tab, tambahkan style css yang kodenya seperti berikut ini.
body {
padding: 3rem;
}
.tabs {
display: flex;
flex-wrap: wrap;
font-family: sans-serif;
}
.tabs_name {
padding: 10px 16px;
cursor: pointer;
}
.tabs_item {
display: none;
}
.tabs_content {
order: 1;
width: 100%;
line-height: 1.5;
font-size: 0.9em;
display: none;
}
.tabs_item:checked + .tabs_name {
color: #c29606;
border-bottom: 2px solid #c29606;
}
.tabs_item:checked + .tabs_name + .tabs_content {
display: initial;
}
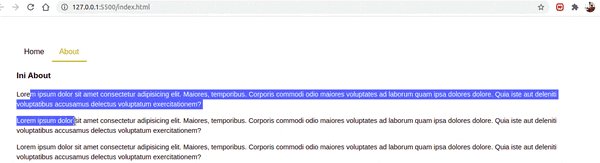
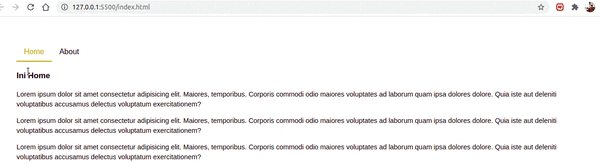
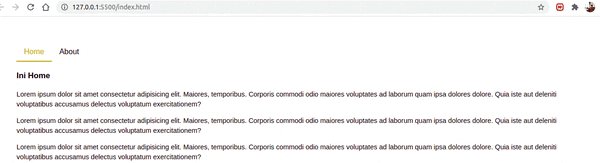
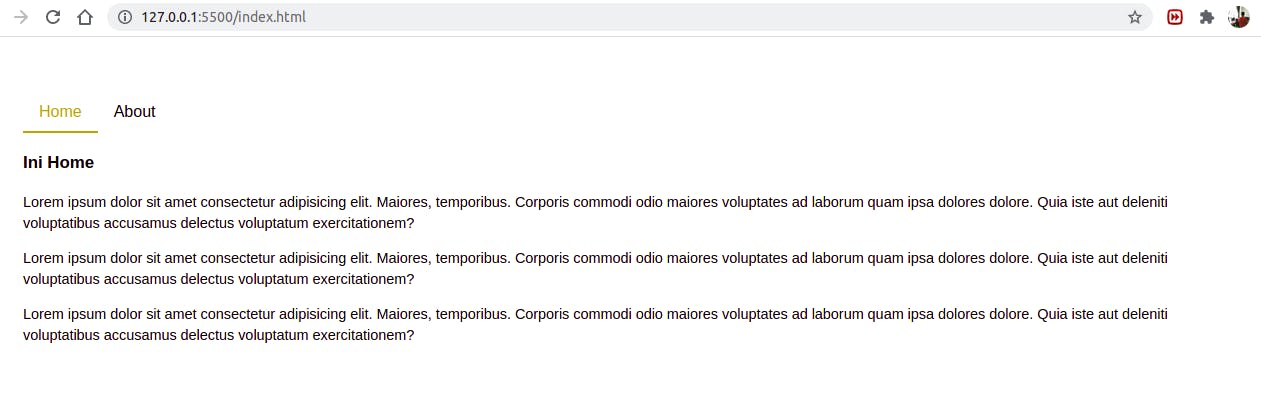
Maka hasilnya seperti berikut.

Semoga bermanfaat, salam sehat. Lawan COVID-19