Intro
Okay, seperti tahun sebelumnya, setiap bulan puasa saya akan menulis series pemrograman, pada tahun 2021 ada seris 30 hari javascript yang membahas:
- Javascript dasar - pada hari ke 1 sampai hari ke 7
- Javascript sebagai bahasa backend - pada hari ke 8 sampai hari ke 14
- Javascript web frontend (React JS) - pada hari ke 9 sampai hari ke 21
- Javascript untuk mobile apps (React Native) - pada hari ke 22 sampai hari ke 30
Maka dengan penuh pertimbangan pada puasa tahun ini (2022) saya mengangkat tema: Berbuka dengan yang Js-js yang mana akan membahas javascript untuk membangun aplikasi yang berfokus pada web mulai dari HTML, CSS, Javascript, DOM (Document Object Model), Rest Api, Database, dan deploy sehingga diharapkan diakhir mendapatkan keluaran sebuah produk wesite.
Mungkin intronya cukup dulu, dengan niat baik dan semoga puasa dan ilmu ini menjadi berkah. Dan yang ingin donasi untuk kelancaran bisa chat kami di WA (081211752502) atau email ke me@asrul.dev.
Apa itu HTML?
HTML merupakan singkatan dari Hyper Text Markup Language. HTML adalah bahasa markup yang berperan sebagai kerangka dasar dari pembuatan sebuah website, yang dibantu oleh CSS (dibahas di hari berikutnya) untuk mendapatkan halaman atau dokumen web yang lebih menarik dan dengan sentuhan javascript web akan lebih interaktif.
Kerangka yang dimaksud pada HTM adalah untuk menampilkan dan format teks, tautan atau link, gambar, audio, video, form dan lainnya. Yang akan dijumpai saat mengunjungi sebuah web.
Pada HTML terdapat tag dan elemen.
Apa itu?
Tag merupakan sintak-sintak ayang dipakai untuk memberitahu browser untuk melakukan apa, misal menampilkan paragrap atau sebuah form input, contoh tag ditandai oleh apitan kurang dari < dan lebih dari > contohnya tag paragrap (<p>). Elemen termasuk kedalamnya tag pembuka, tag penutup dan konten yang ada padanya.
Bagaimana cara membuat dokumen HTML?
Dokumen HTM biasanya disimpan dengan ekstensi .html. Penting untuk teman-teman ketahui bahwa dokumen atau file HTML yang dimuat oleh browser akan diinterpretasikan sehingga tidak terlihat kode HTML itu sendiri.
Tools yang dipakai untuk membuat dokumen HTML adalah teks editor seperti VSCode, Atom atau lain sejenisnya.
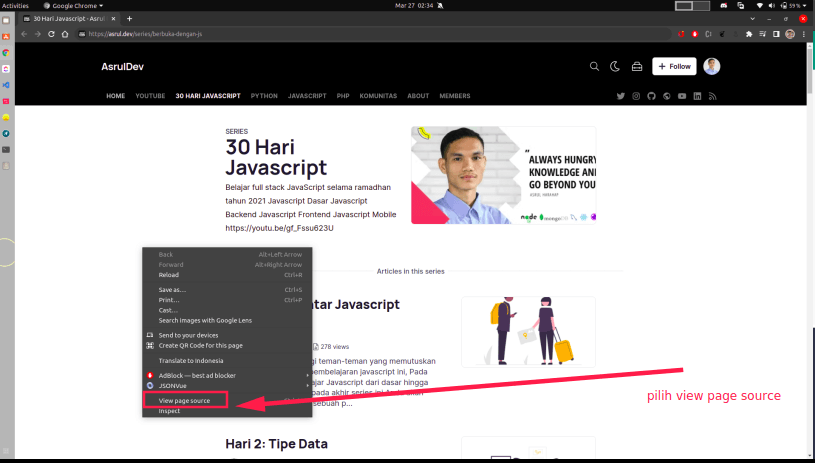
Jika ingin melihat bagaimana kode HTML pada web tersebut bisa dengan klik kanan browser kemudian pilih view page source

Elemen dan tag HTML
Sebelum berkelanjutan, mari lihat dahulu bentuk dasar sebuah dokumen HTML berikut ini.
<!DOCTYPE html>
<html>
<head>
<title>Asrul Dev</title>
</head>
<body>
Ini adalah halaman HTML.
</body>
</html>
Kode diatas bisa saya sebut template dasar dari sebuah dokumen HTML, yang memiliki:
<!DOCTYPE html>yang mendefenisikan jenis, bahasa, atau versi yang HTML yang digunakan. Default HTML5 dengan english.<html> .... </html>ini merupakan root atau induk dari dokumen html tersebut.<head>...</head>merupakan tempat metadata, title, bisa juga untuk favicon, source cdn untuk css, javascript, maupun font yang digunakan<body>...</body>inilah tempat canvas atau lembar kerja yang kita gunakan untuk menampilkan halaman web yang dilihat oleh pengunjung.
Teks
Melakukan format teks pada HTML seperti berikut:
Headings
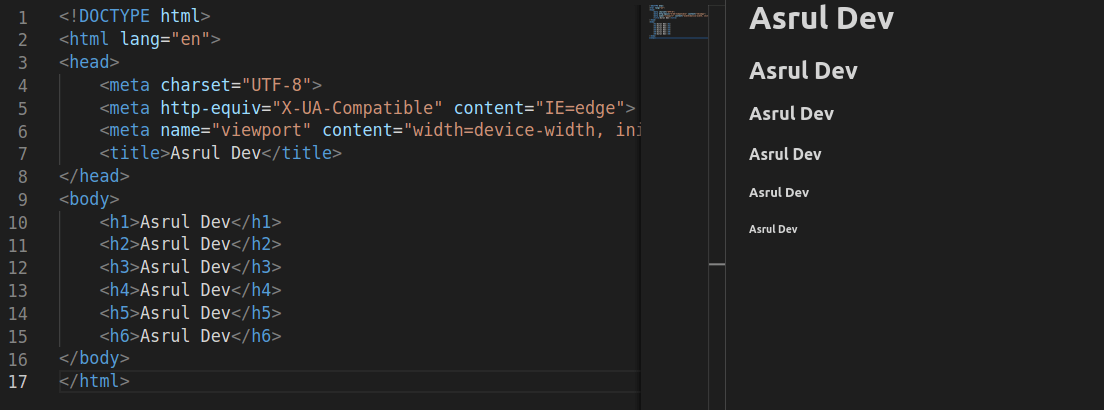
Secara default pada HTML ada 6 heading yang dapat digunakan yaitu <h1> sampai <h6> dimana semakin bedar angkanya semakin kecil ukurannya. Perhatikan gambar berikut.

Paragraf
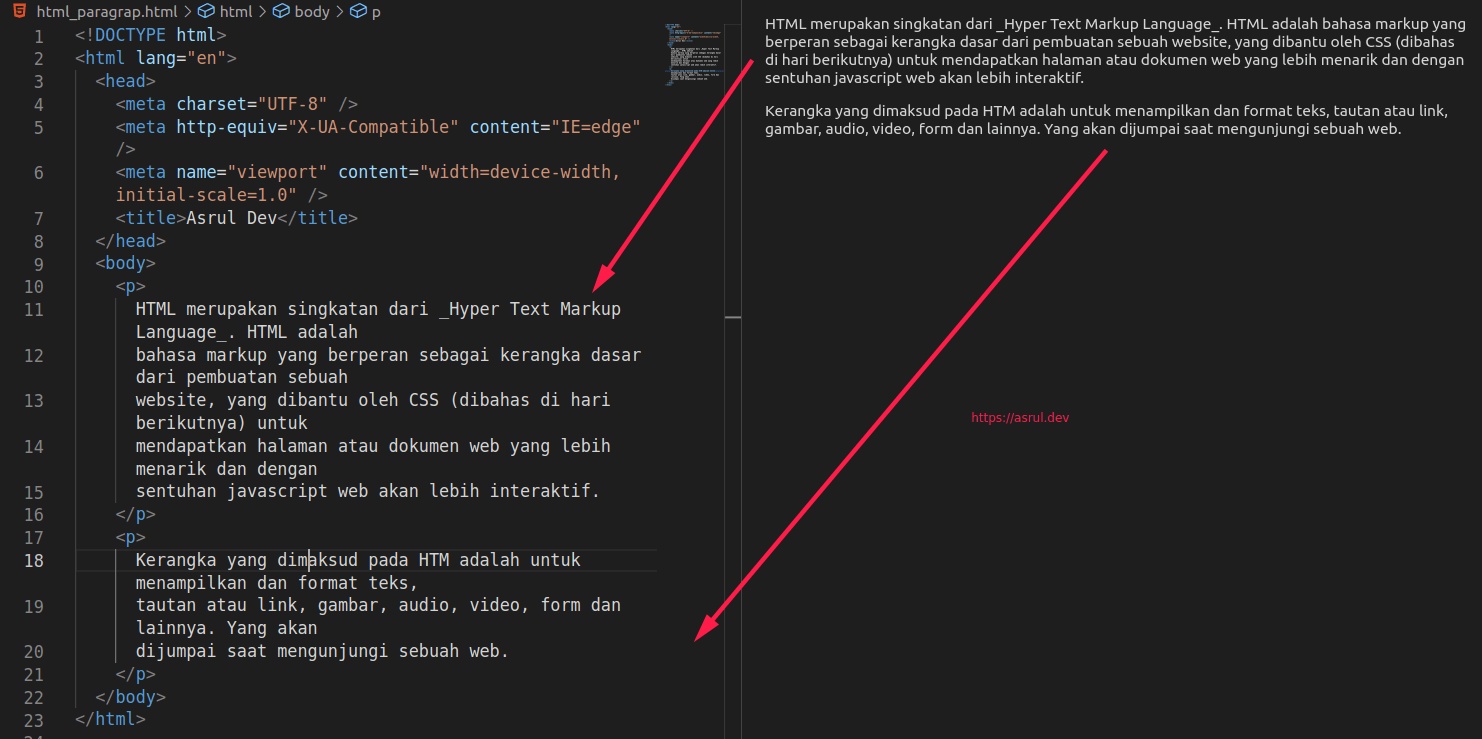
Paragraf adalah hal yang paling sering kita jumpai saat membaca misal sebuah artikel berita pada halaman web yang digunakan untuk mendeskripsikan dari judul. Penggunaannya pada html seperti gambar berikut.

Format teks
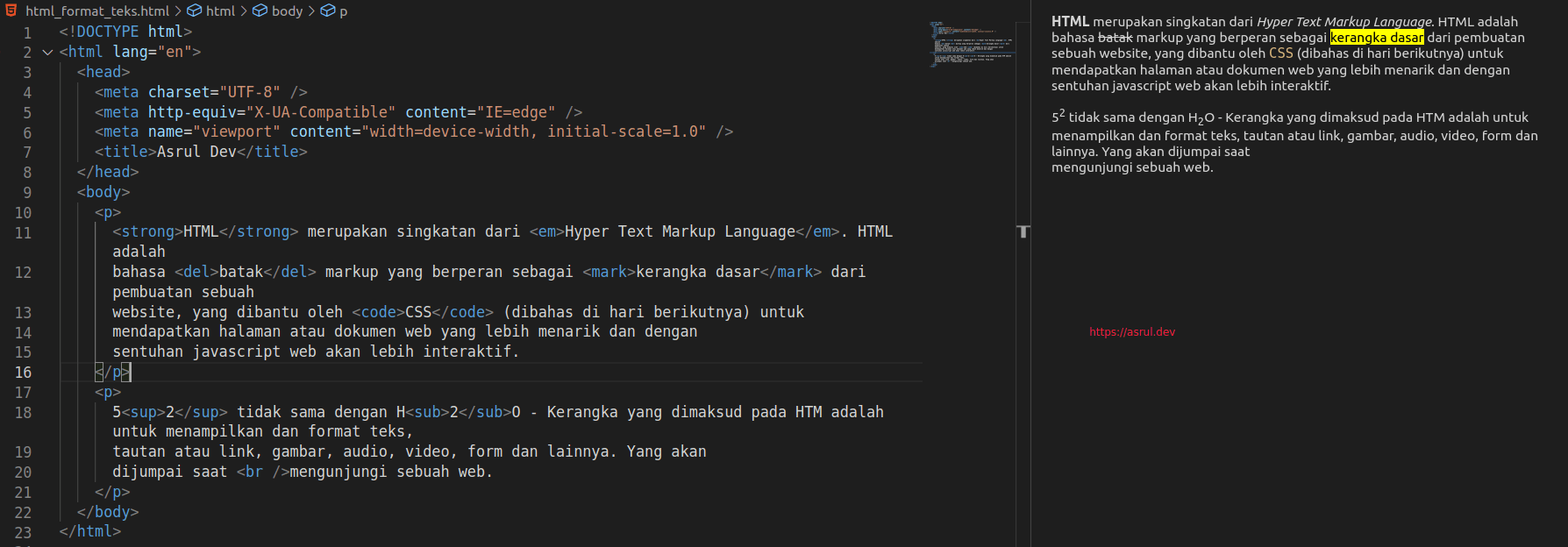
Melakukan format teks seperti tebal <strong>, miring <em>, dicoret <del, ditandai <mark>, script <sup> dan <sub>, teks kode <code> baris baru dengan <br />. Perhatikan gambar berikut.

Link
Website memiliki banyak sekali hal yang saling berkaitan antara 1 dan lainnya, misalnya pada halaman artikel ada teks yang dapat di klik yang mengarahkan ke sumber, hal tersebut disebut link. Pada html dapat ditulis dengan tag <a>. Perhatikan contoh berikut.
<a href="https://asrul.dev">Menuju AsrulDev</a>
List dan tabel
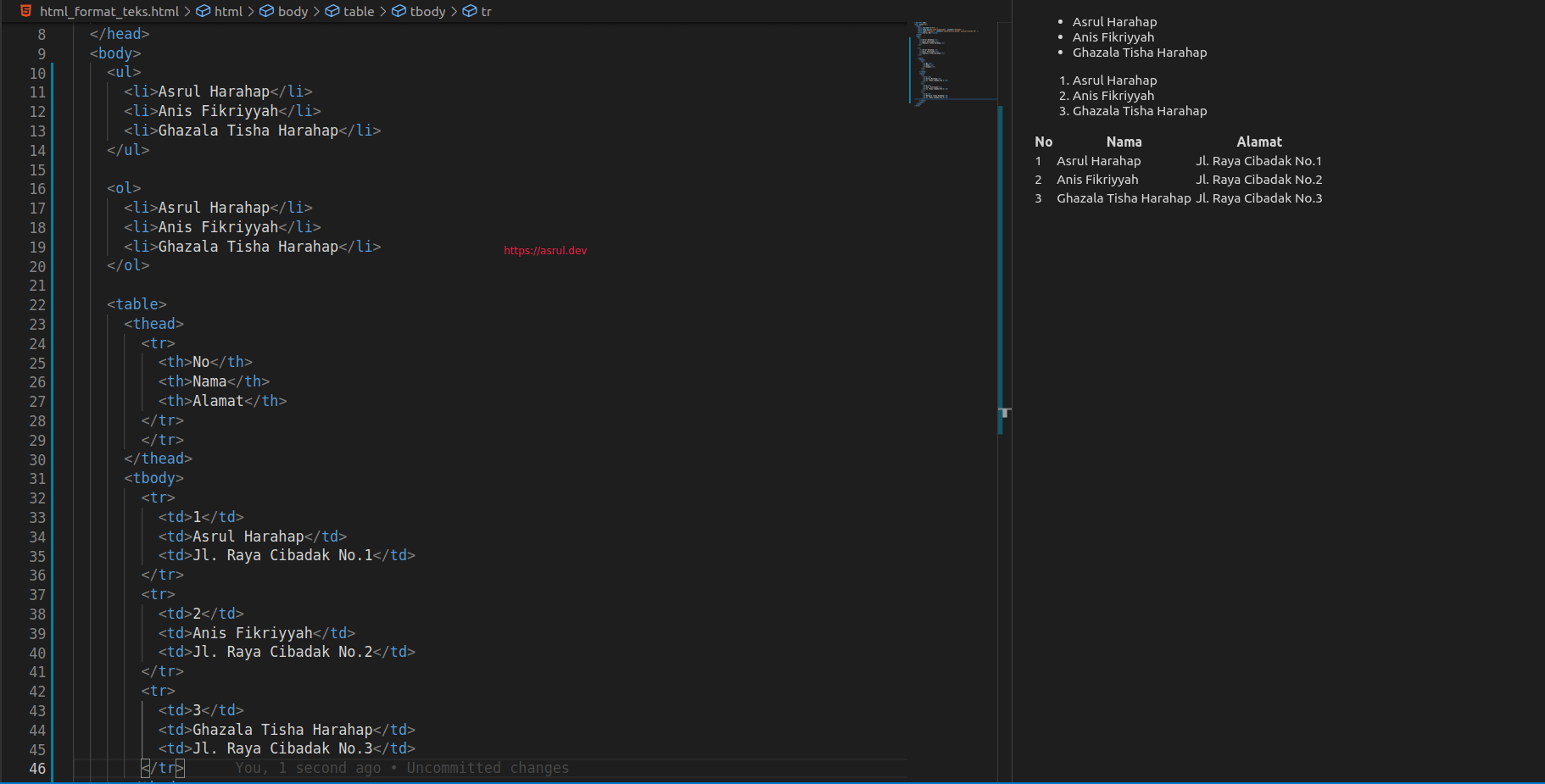
Pada html gunakan tag unordered list <ul> atau ordered list <ol> untuk menamilkan daftar atau list dengan bantuan tag list item <li>sebagai children untuk menampilkan listnya.
Pada html data tidak hanya ditampilkan dalam bentuk list, terkadang dibutuhkan menampilkan data dalam bentuk tabel, untuk hal tersebut dapat digunakan pada html dengan tag <table>, <thead>, <tbody>, <tr>, <th>, <td>.
Perhatikan penggunaan list dan tabel berikut.

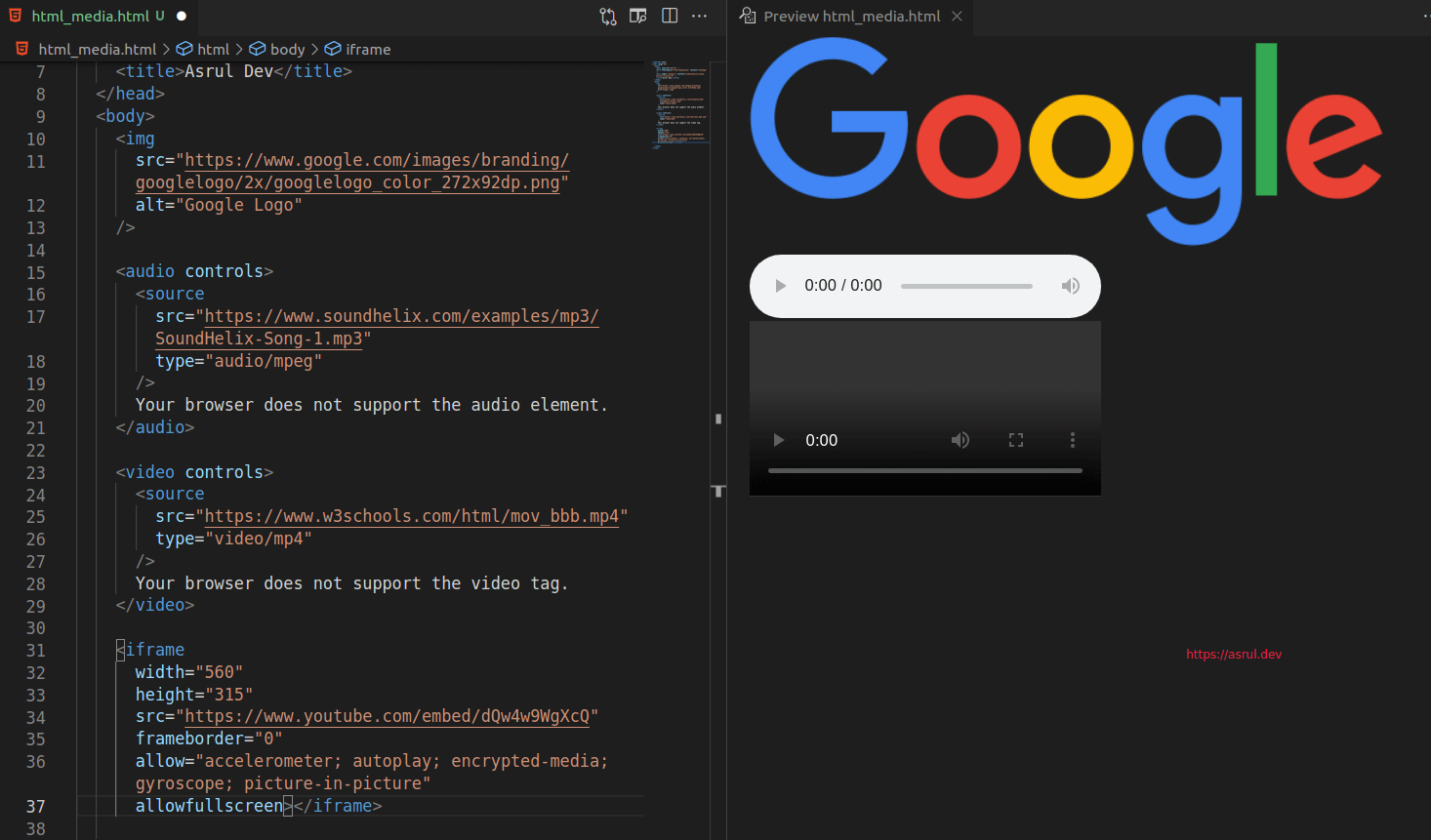
Media
Beberapa tag yang digunakan untuk menampilkan media adalah berikut:
- Images dengan
<img> - Audio denagan
<audio> - Video dengan
<video> - Embeded
<iframe>
Perhatikan contoh berikut ini.

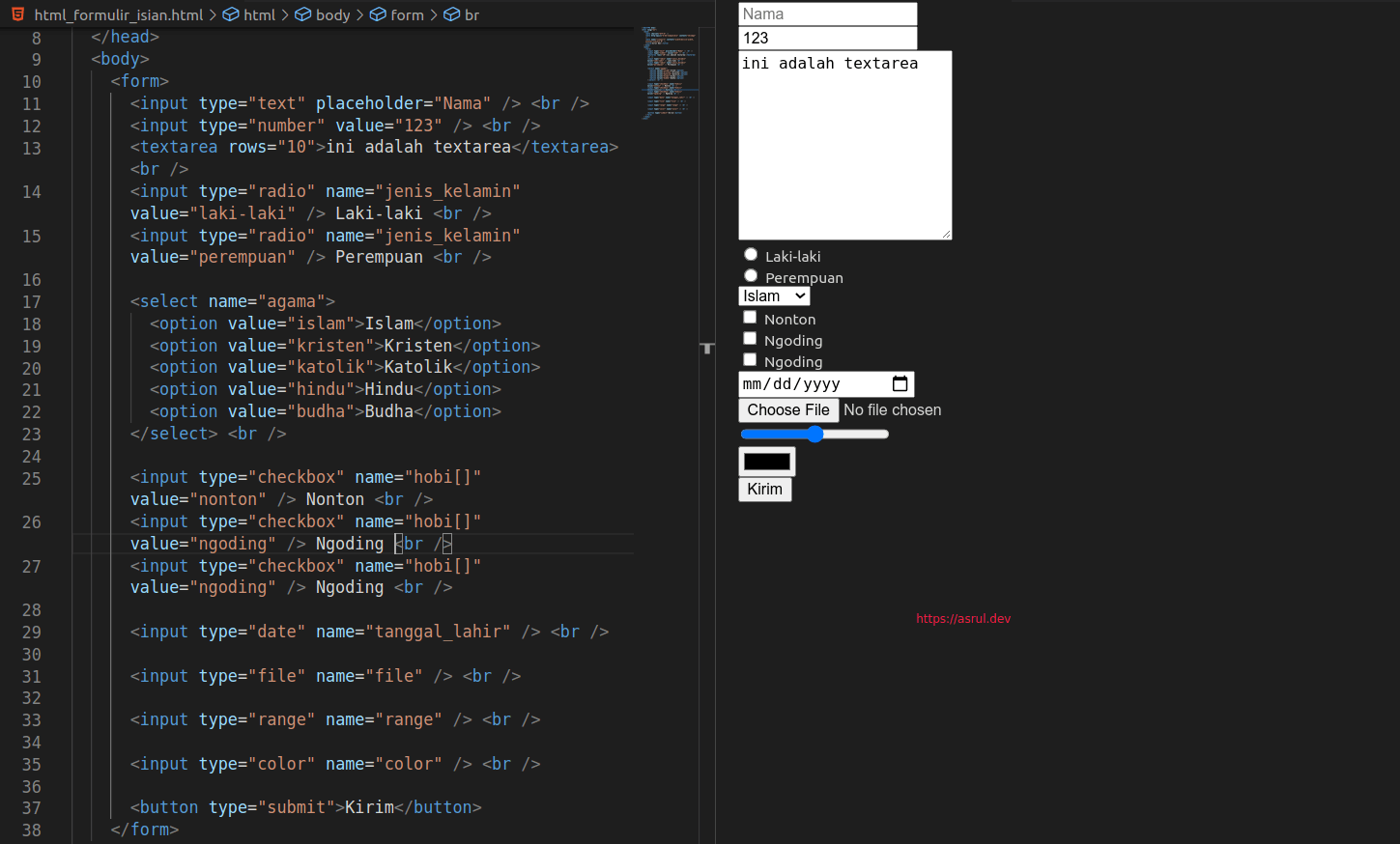
Formulir Isian
Mendapatkan informasi yang diinput oleh user disebut form isian, pada html banyak jenis isian yang dapat digunakan seperti:
- Text
- Number
- Password
- Calendar
- Color
- Range
- File
- Checkbox
- Radio Button
- Tombol
Perhatikan pengguaan formulir isian berikut ini.

Layout
Beberapa hal yang sering digunakan untuk layout adalah <div>, <nav>, <main>, <aside>, <header>, <footer>. Tapi tidak akan dibahas pada materi ini karena akan terlihat sama, jadi akan dibahas ketika pada materi CSS nantinya.
Semoga puasa dan belajar hari ini semangat yah.... <3
#berbukadenganyangjsjs
#javascript
#html
